Emmet (前身为 Zen Coding) 是一个能大幅度提高前端开发效率的一个工具:

基本上,大多数的文本编辑器都会允许你存储和重用一些代码块,我们称之为“片段”。虽然片段能很好地推动你得生产力,但大多数的实现都有这样一个缺点:你必须先定义你得代码片段,并且不能再运行时进行拓展。
从官方的文章中引用出来的话,我们写html的时候效率最高的是将常用的模块封装好,然后在需要的时候直接把这个模块复制进入自己的项目中,这样会存在很多问题(功能大多数都是自定义的需求)。
举个栗子:我们定义好了模块,然后在实际项目中直接复制粘贴,但是模块的代码少了两个功能,这样就要在原有的基础上添加功能;
又或者是多出来了一些功能,我们要删除它们。
这样一来,就很容易将项目写乱,比如成对的标签删除了一个结束的标签,导致网页无法成为自己预期的样子。
Emmet语法可以用缩写 来动态生成我们所需要生成出我们所需要的样式,在短时间做出来一个模板,然后使用,这是一个能够大幅度提高效率的工具。
Emmet使用方法
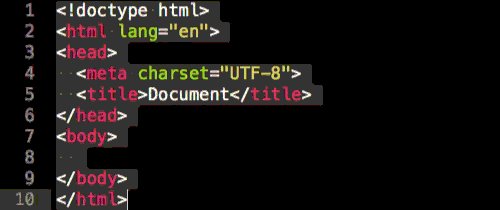
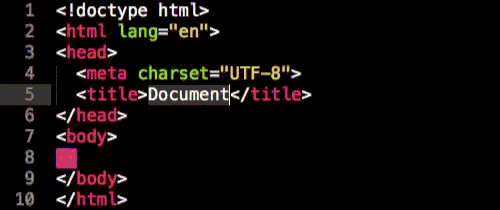
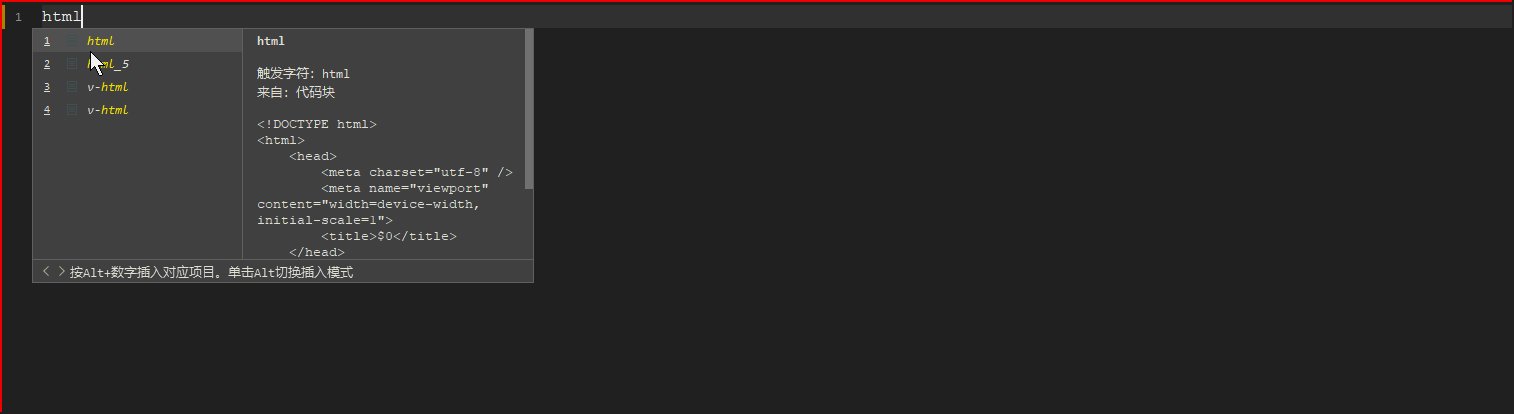
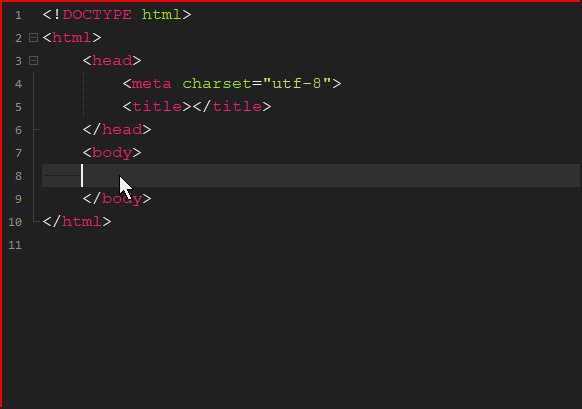
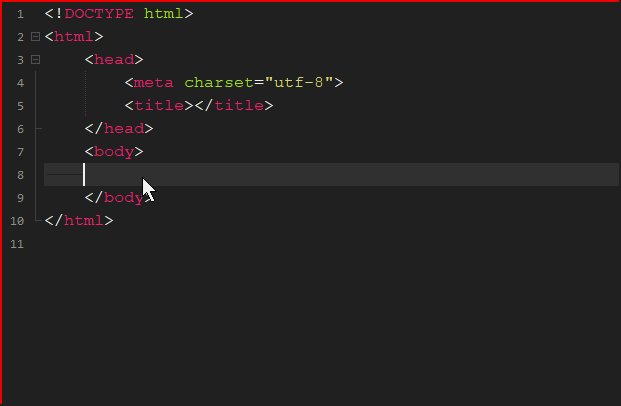
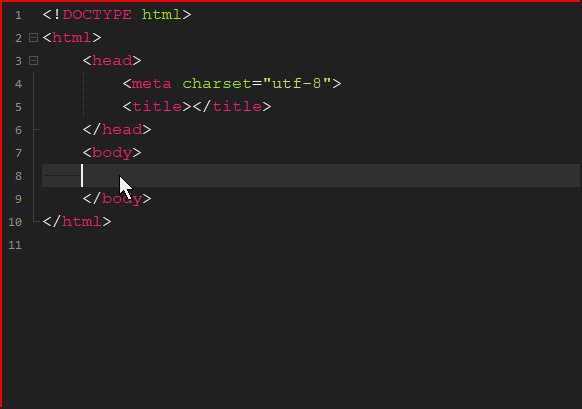
1.生成HTML文档初始机构
! + tab 获取 html5 +tab

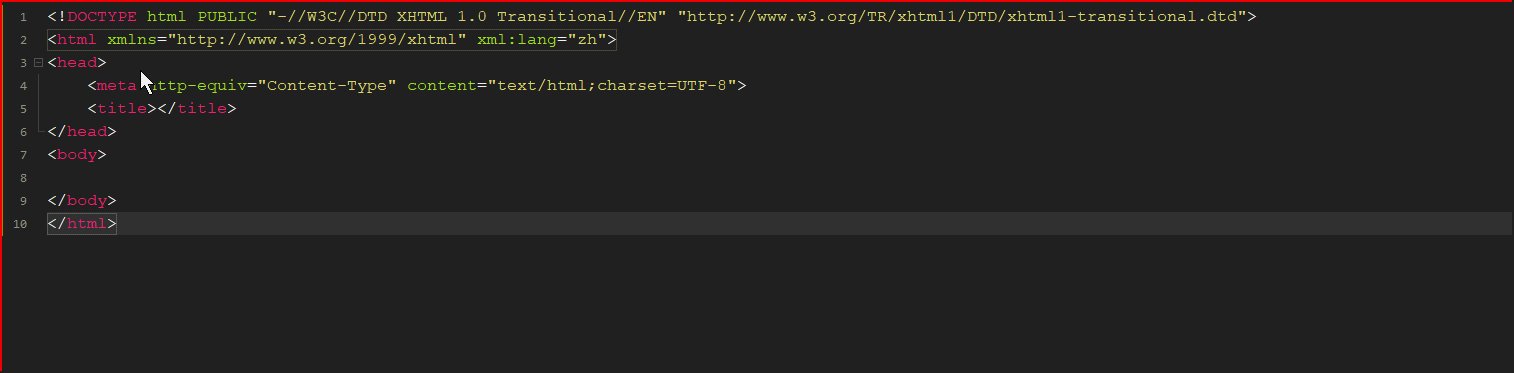
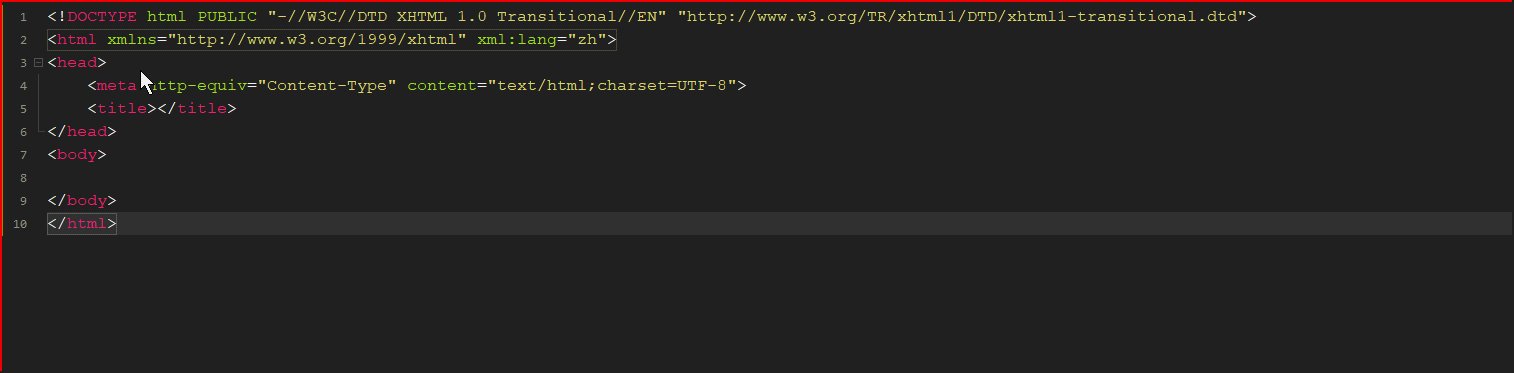
2.生成HTML4过渡型
html:xt + tab

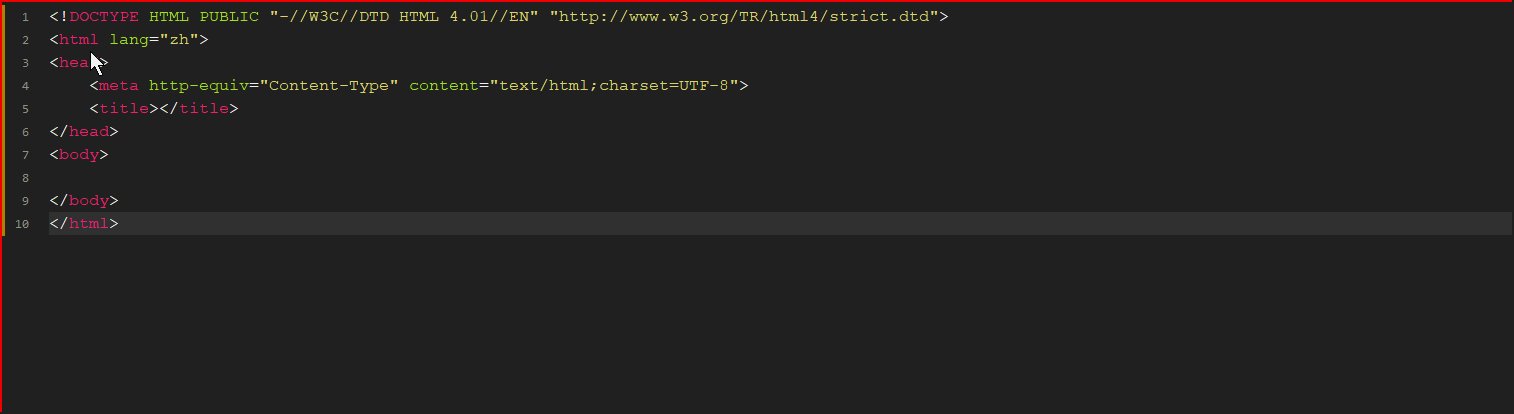
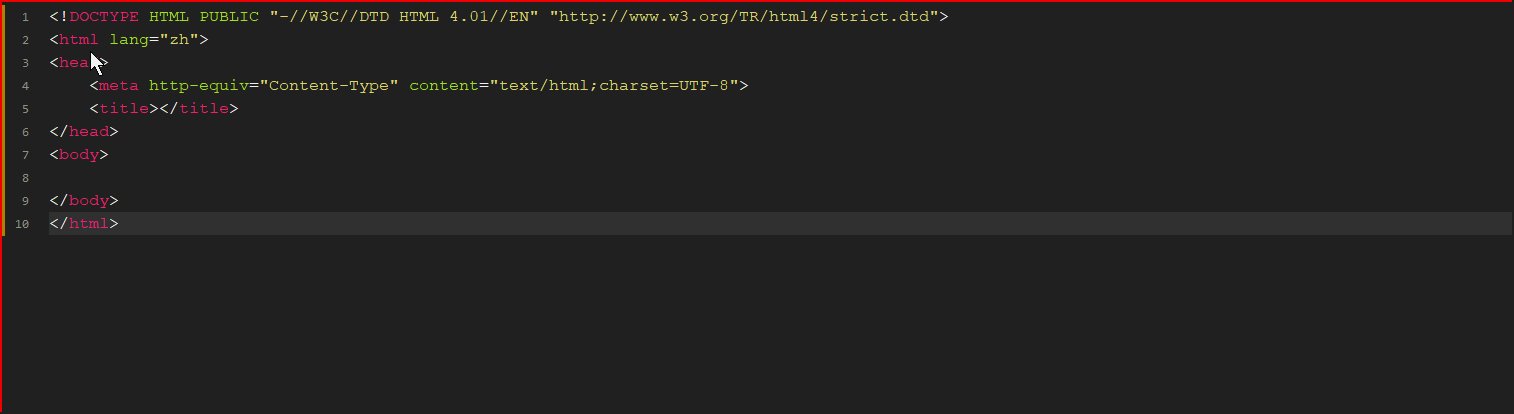
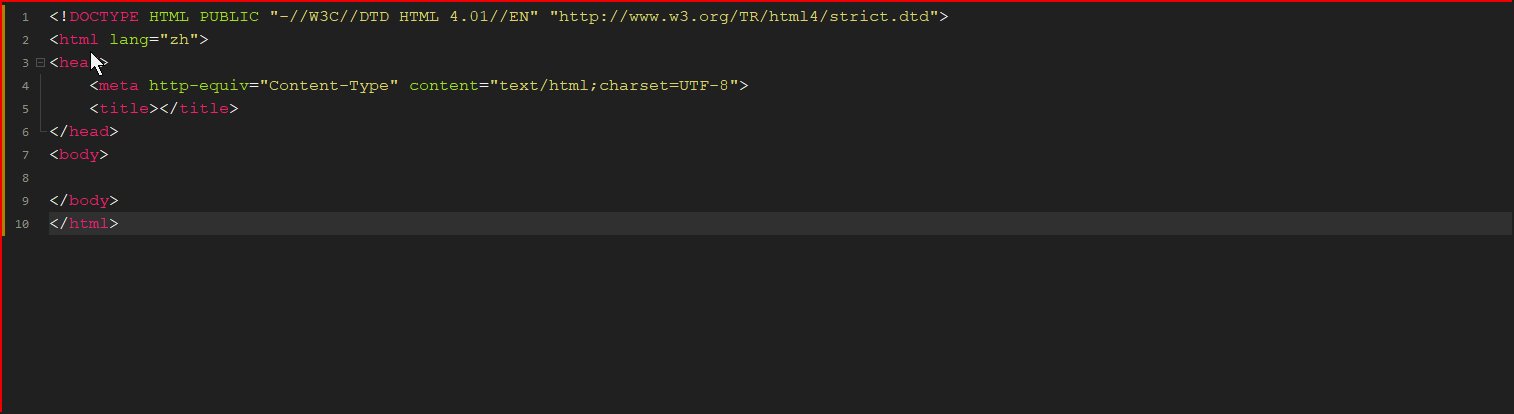
3.生成HTML4严格型
html:4s + tab

4.生成html标签的闭合
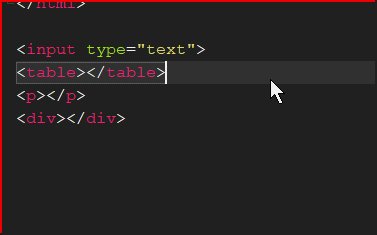
标签 + tab 其实它可以帮助我们判断这个标签到底是需要闭合还是不闭合的

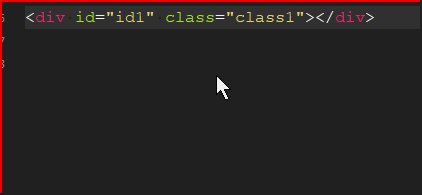
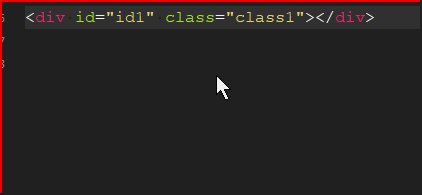
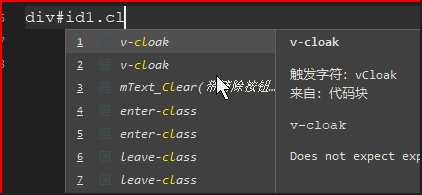
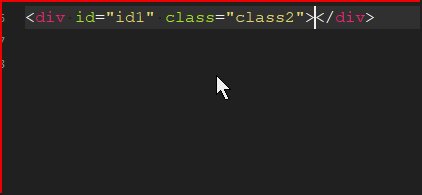
5.生成含有id,class的标签
#为id, .为class

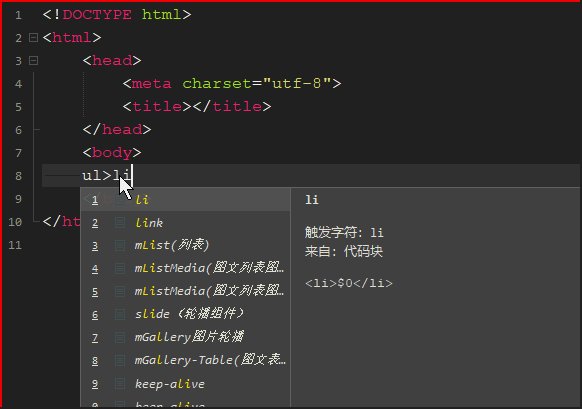
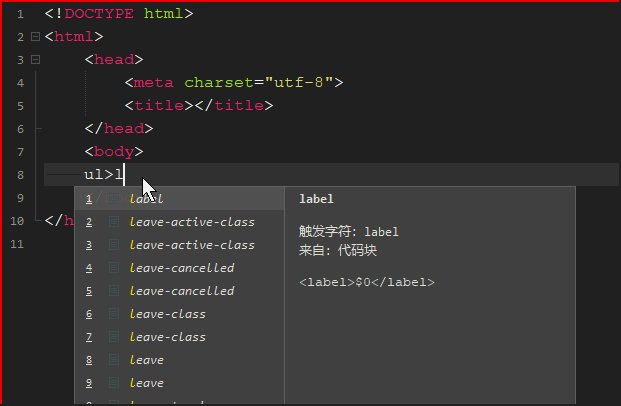
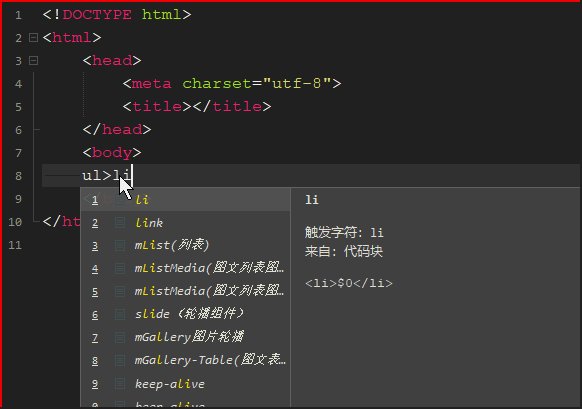
6.生成后代: >
父标签>子标签
例如输入p>span 则生成 <p><span></span></p>

7.生成兄弟标签: +
例如输入p+div 则生成 <p></p><div></div>

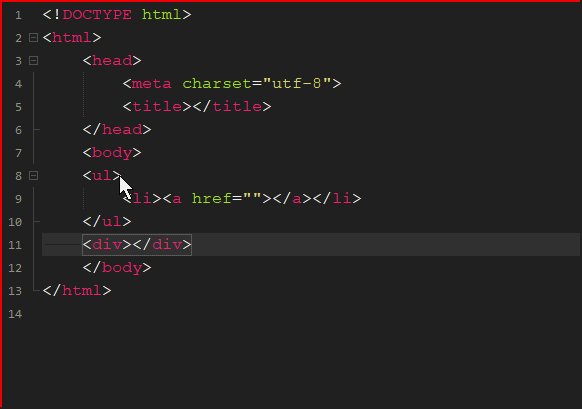
8.生成上级标签: ^
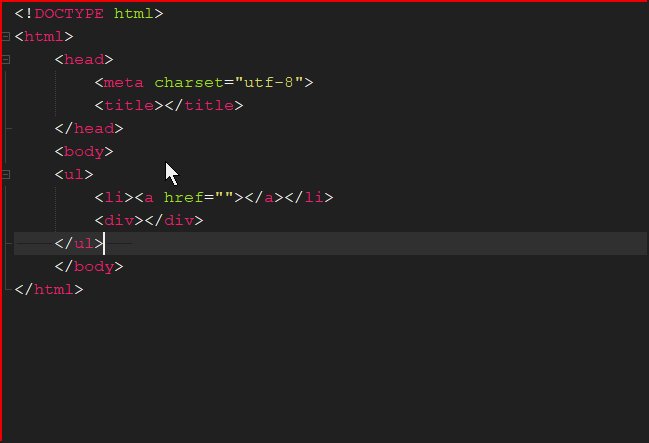
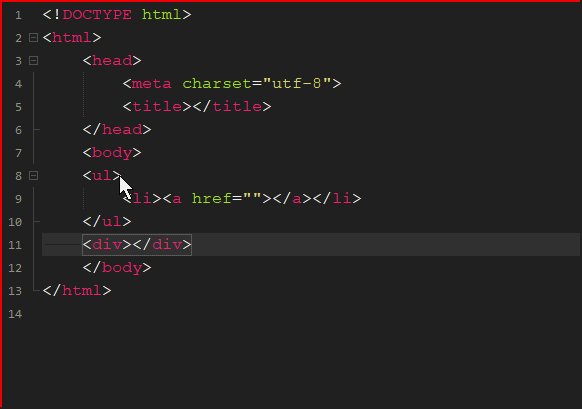
例如输入ul>li>a^div 则生成

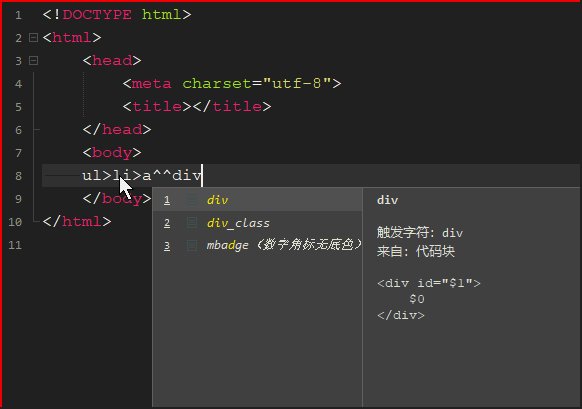
也可以使用多个 ^, 这样就是上层的上层了
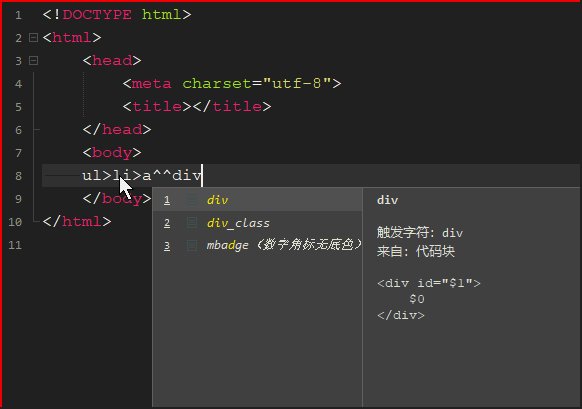
例如输入ul>li>a^^div 则生成

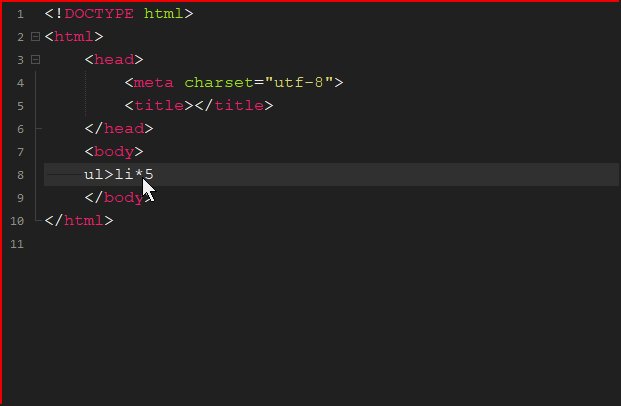
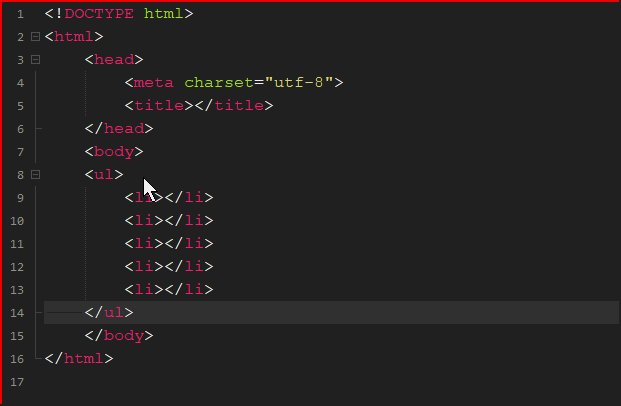
9.重复生成多个标签 *
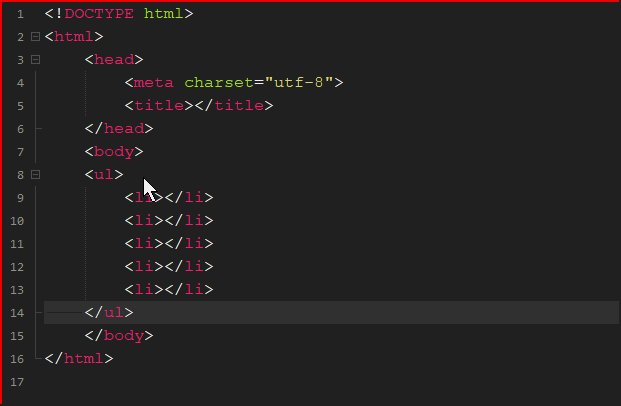
例如输入ul>li*5 则生成

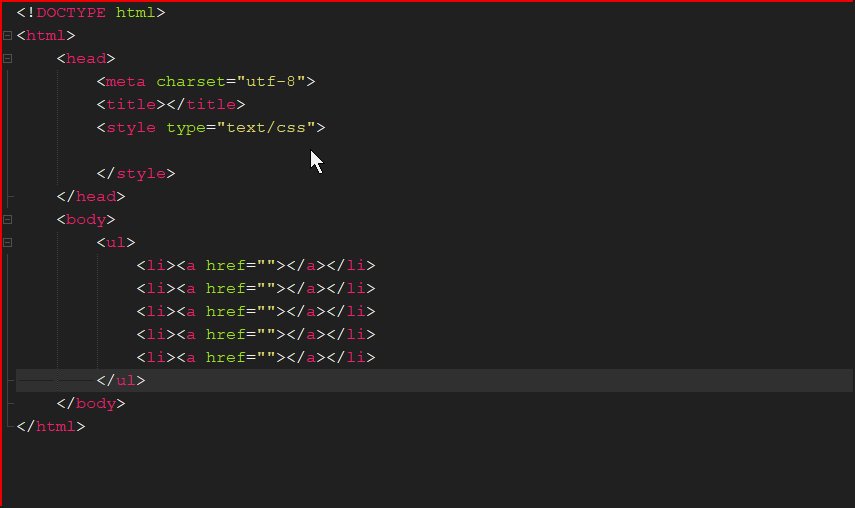
10.生成分组的标签 ()
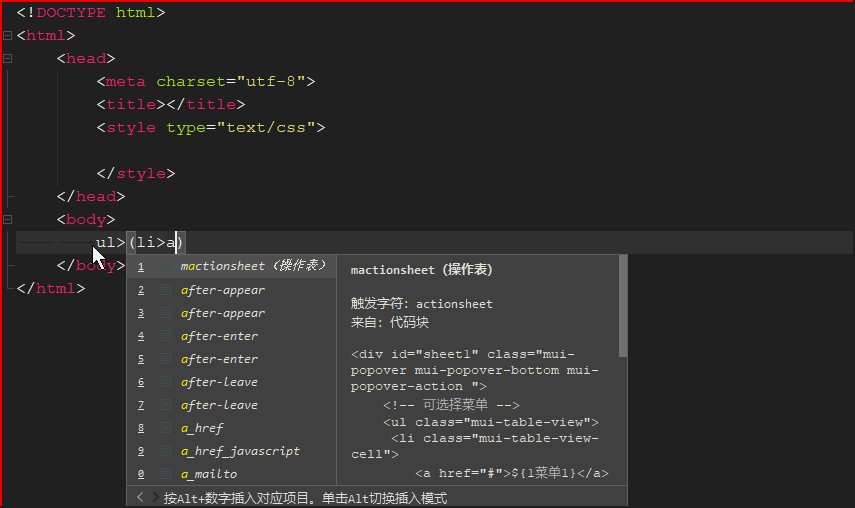
例如输入ul>(li>a)*5 则生成

注意和ul>li>a*5 生成是不一样的

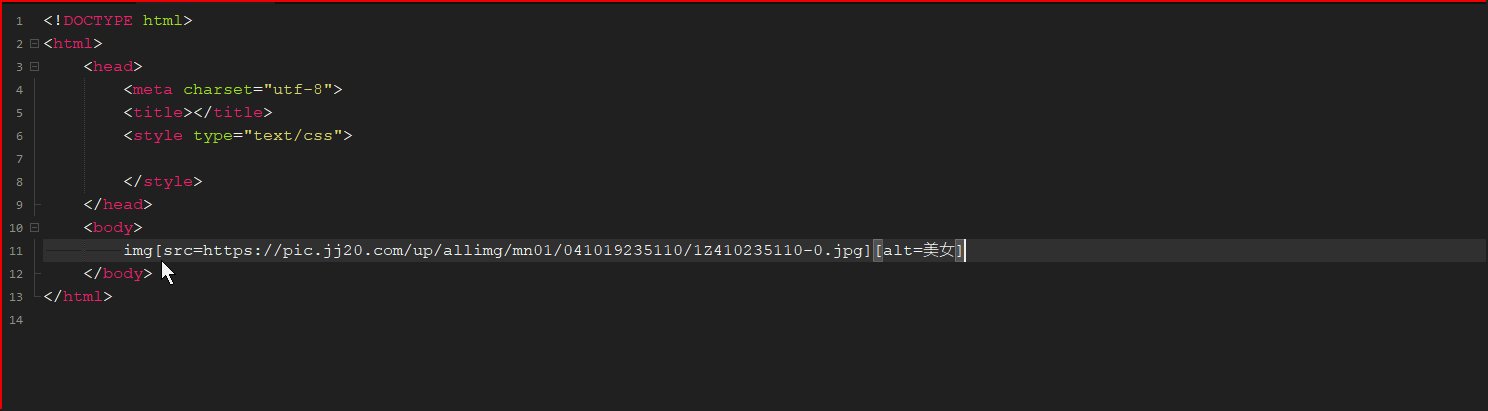
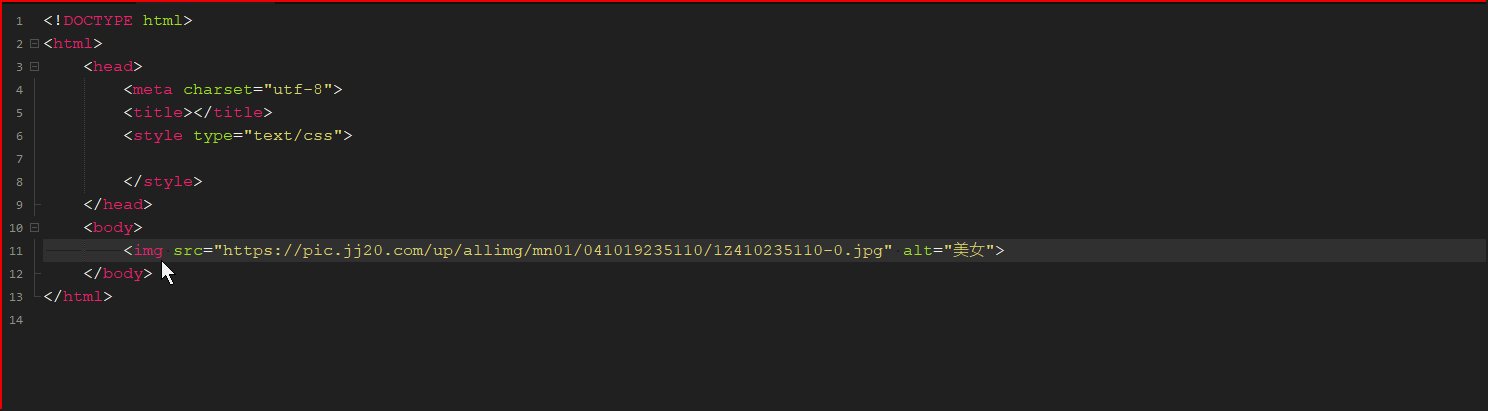
11.生成自定义属性 []
例如输入img[src=https://pic.jj20.com/up/allimg/mn01/041019235110/1Z410235110-0.jpg][alt=美女] 则生成

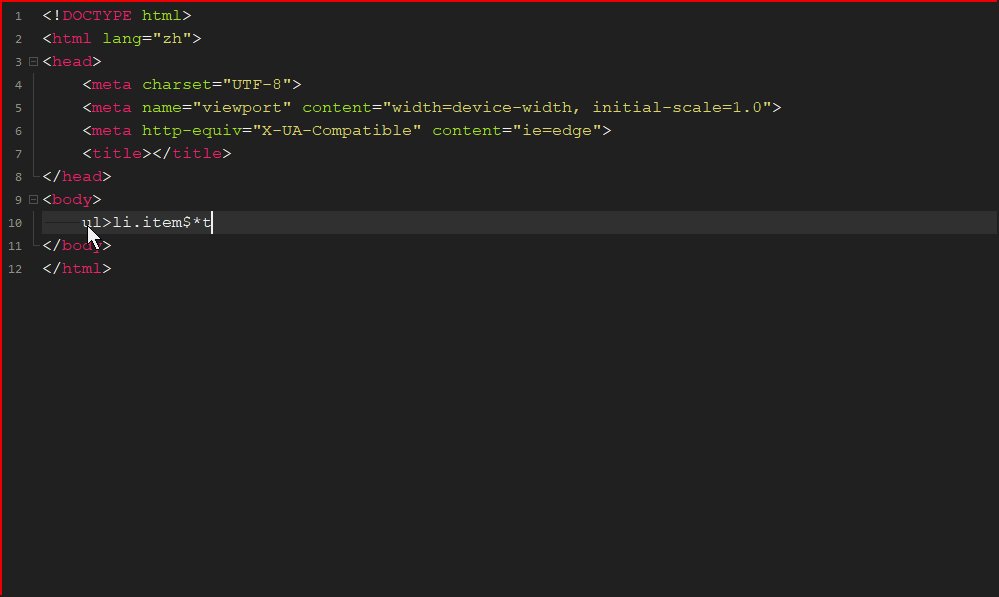
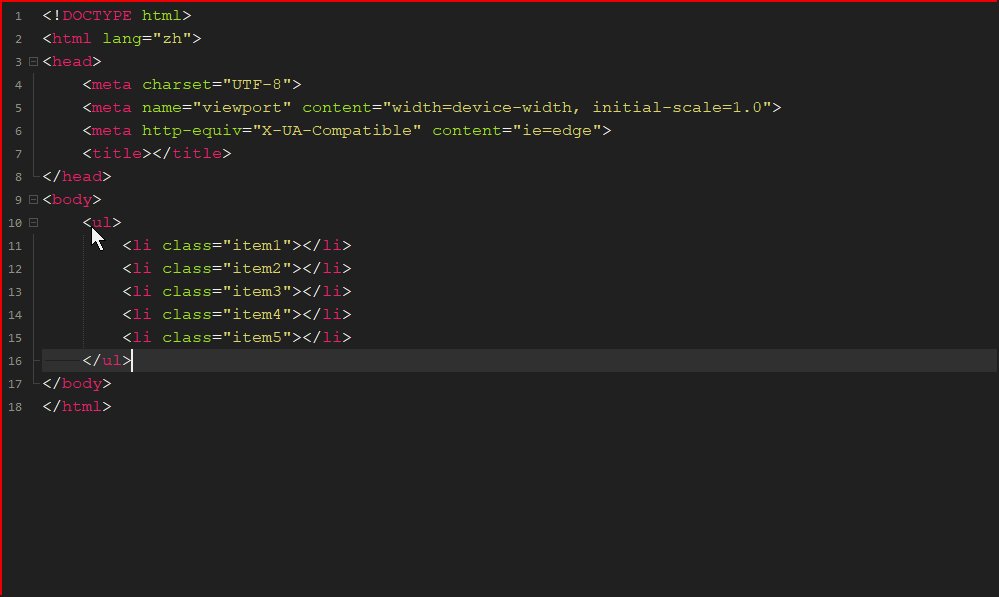
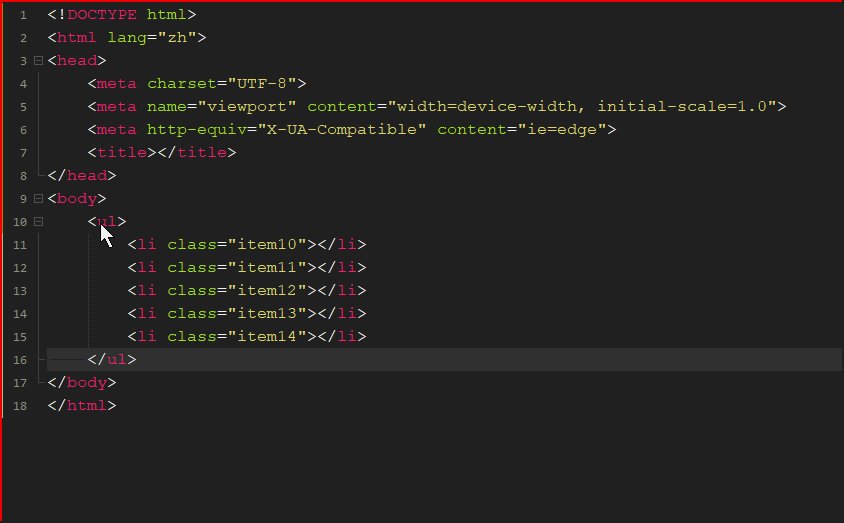
12.生成递增的属性标签等: $
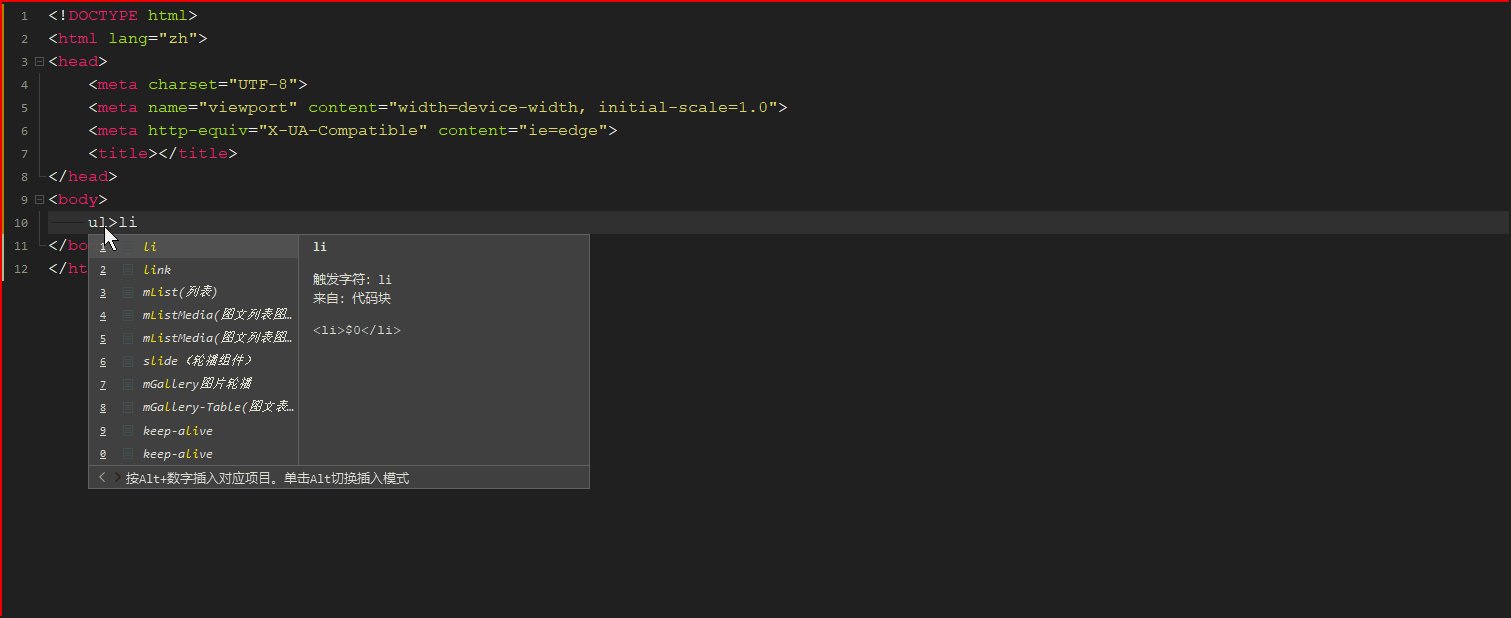
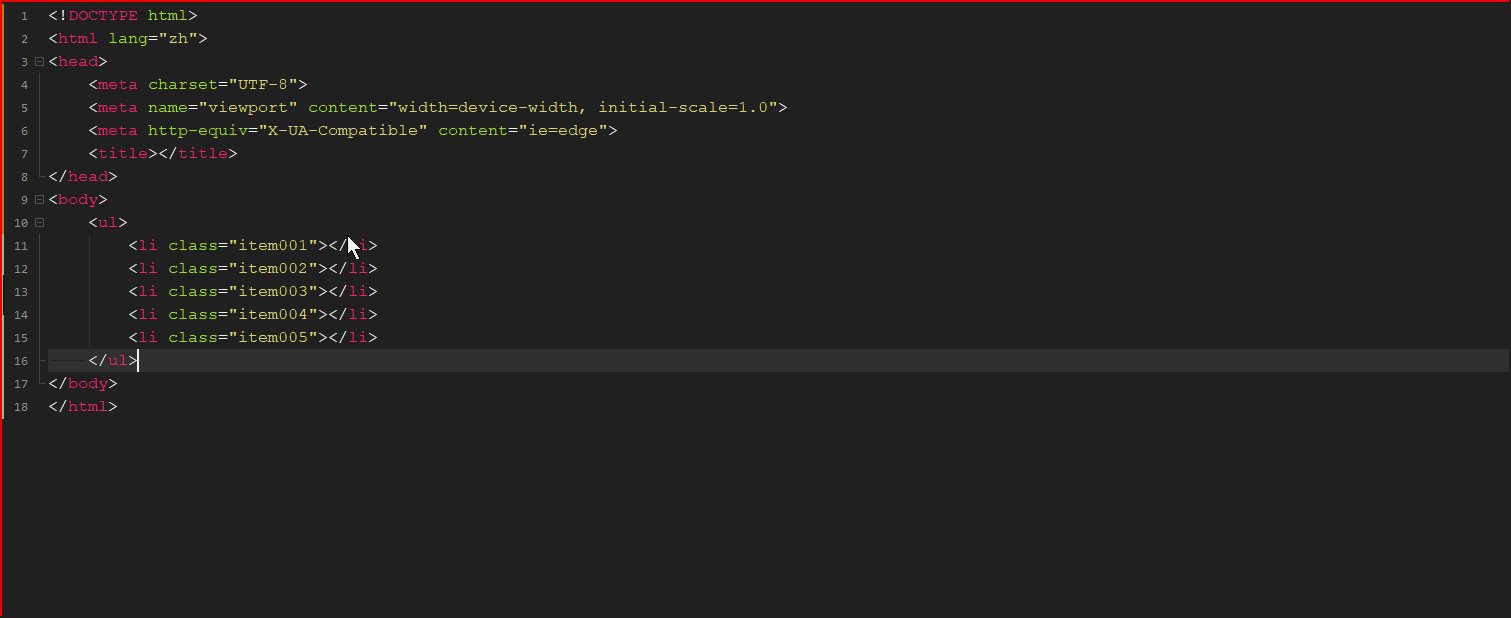
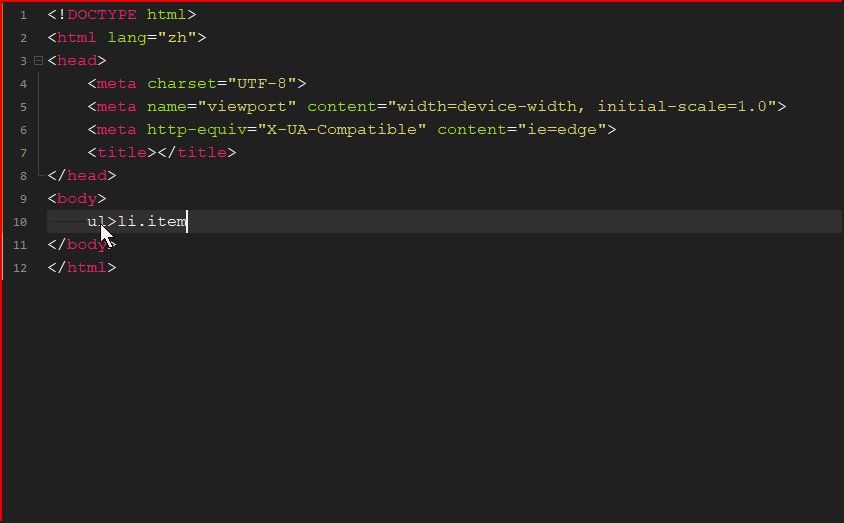
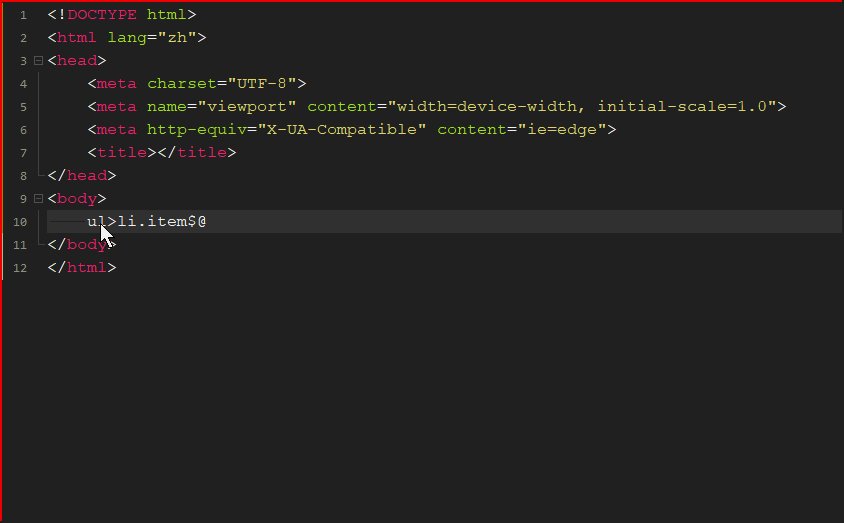
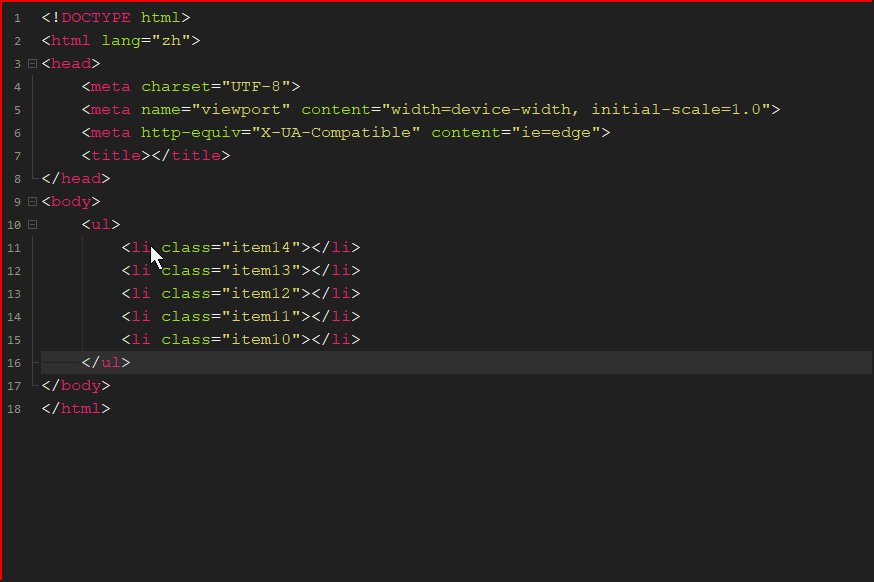
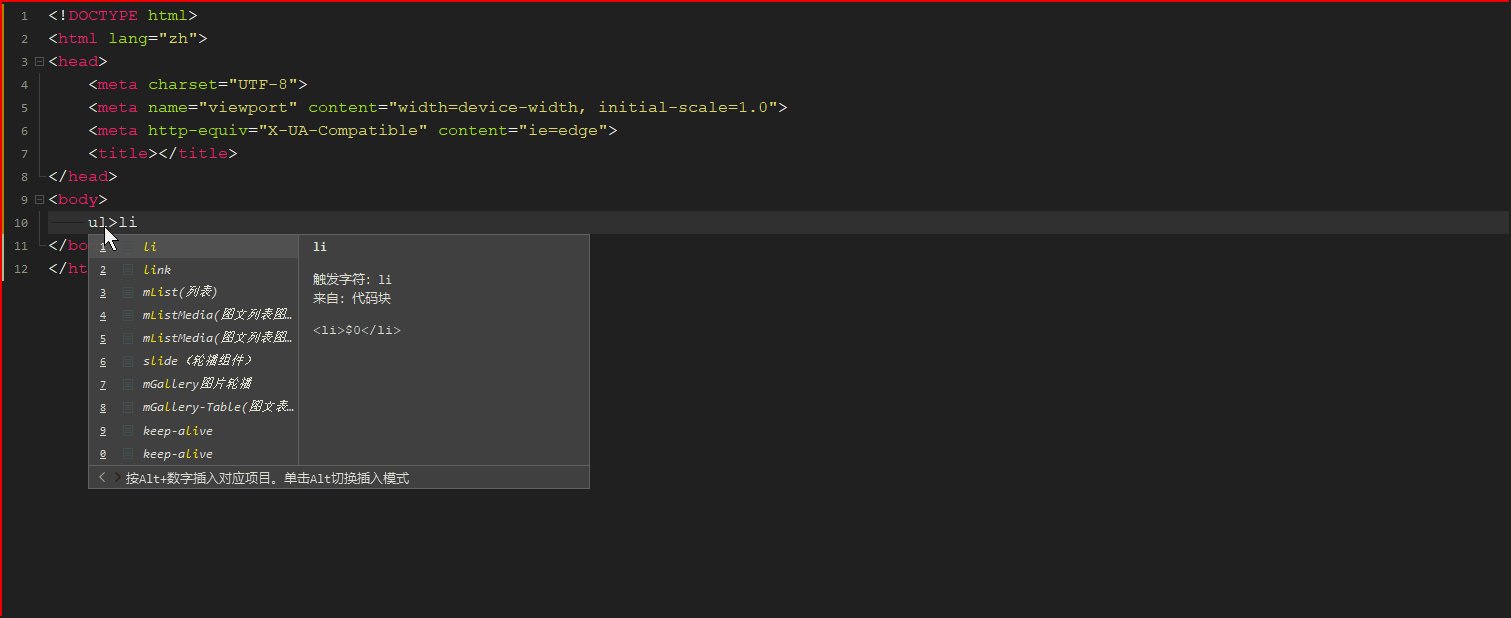
例如输入ul>li.item$*5 则生成

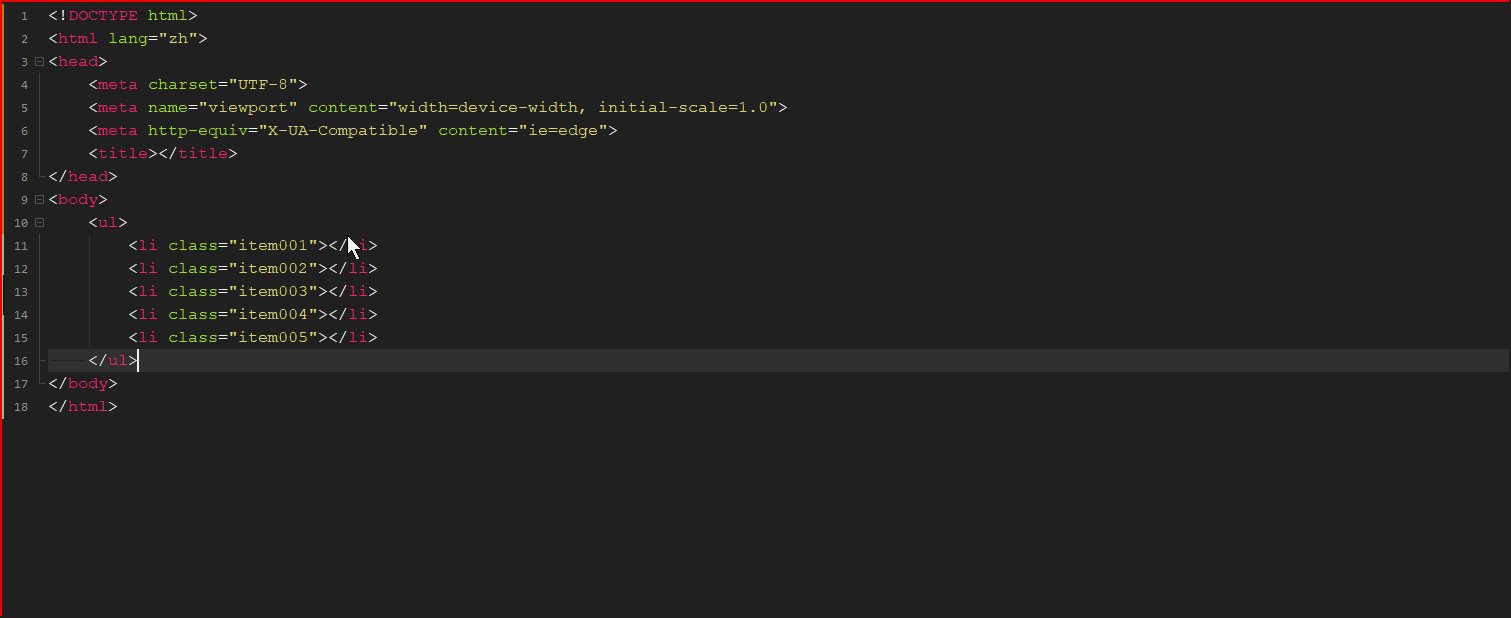
13.生成多位递增的呢:$$$
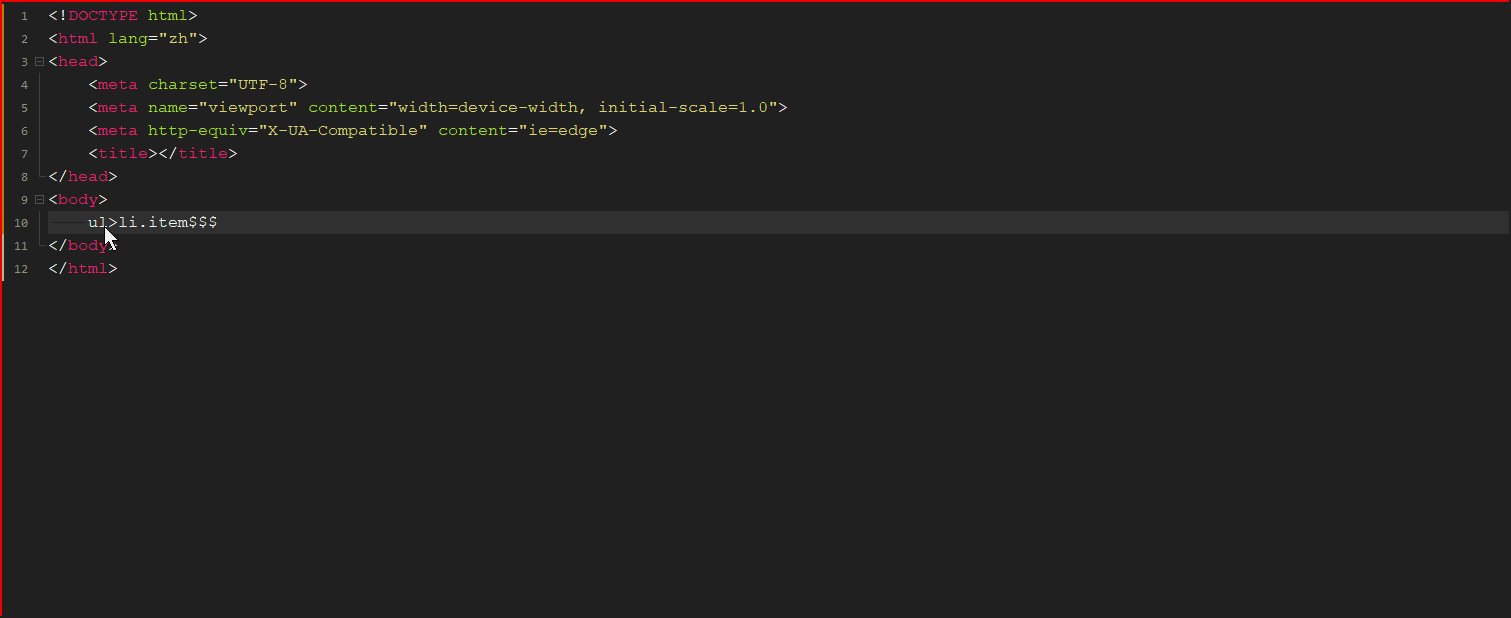
例如输入ul>li.item$$$*5 则生成

想生成几位输入几个$
14.要生成递减:@-
例如输入ul>li.item$@-*5 则生成

15.想要从某个特定的顺序开始呢:@N
例如输入ul>li.item$@10*5 则生成

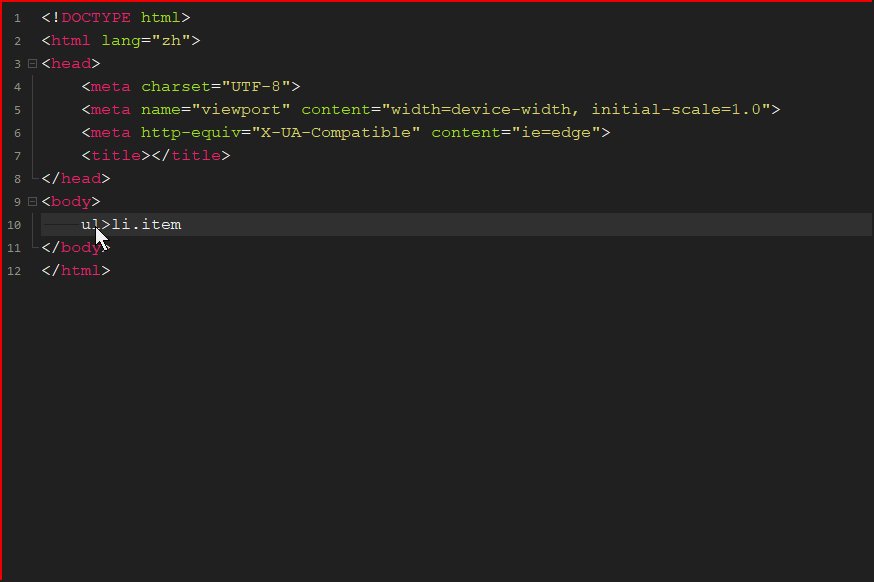
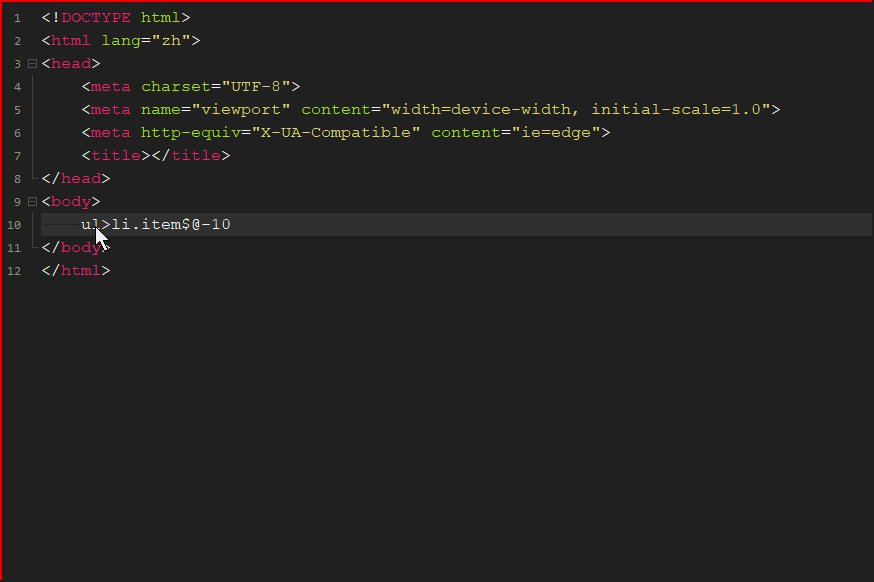
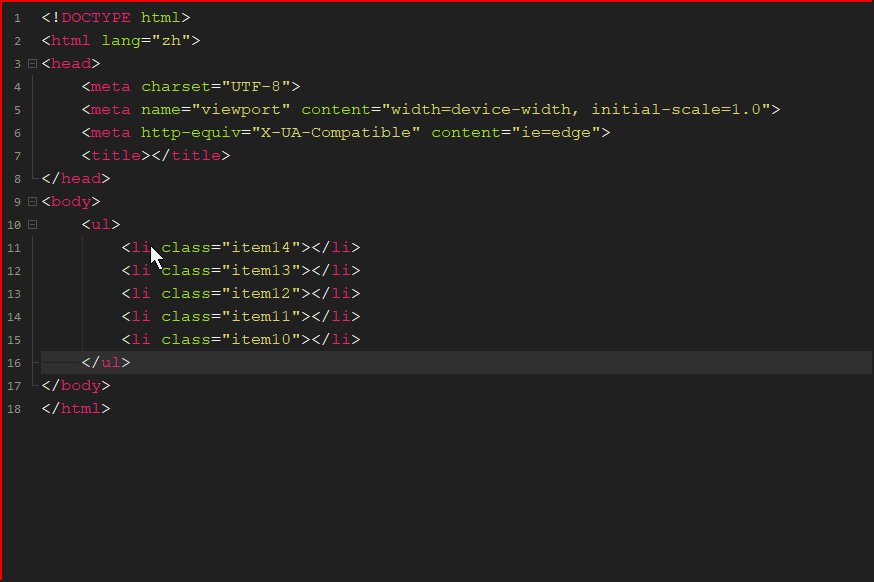
16.逆序生成到某个数:@-
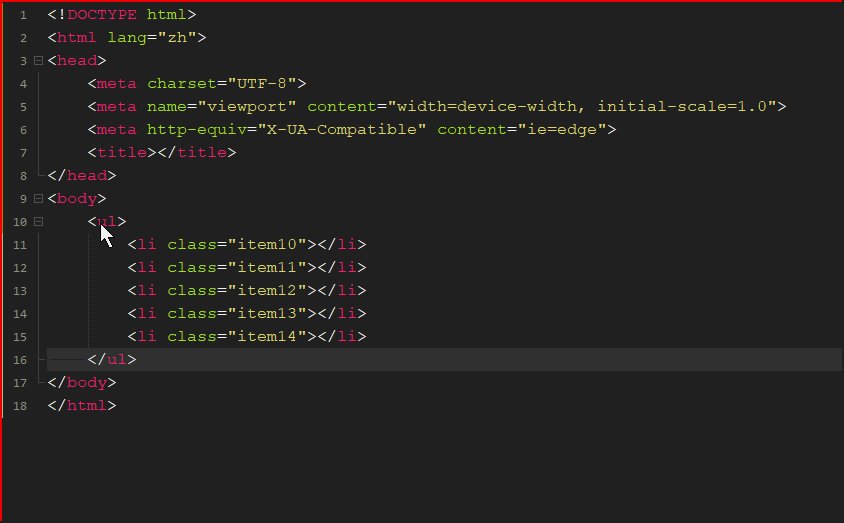
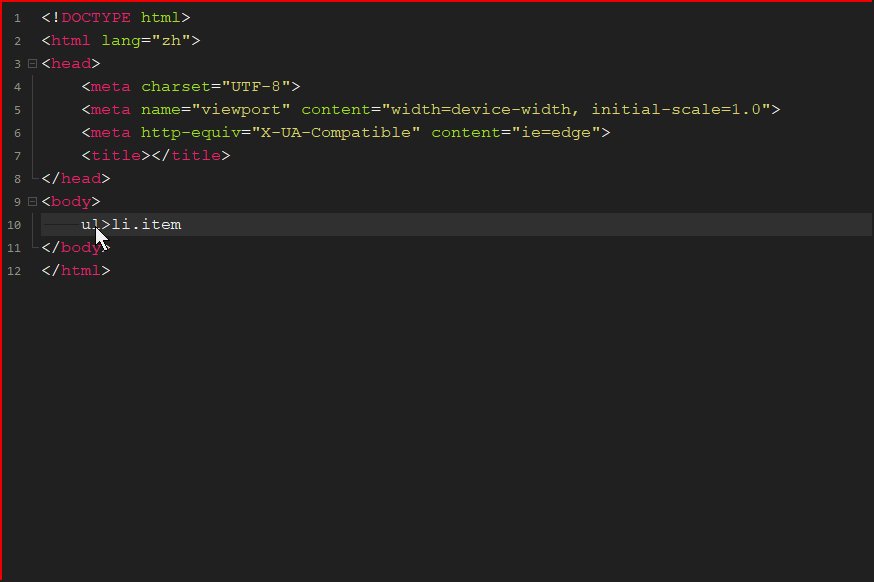
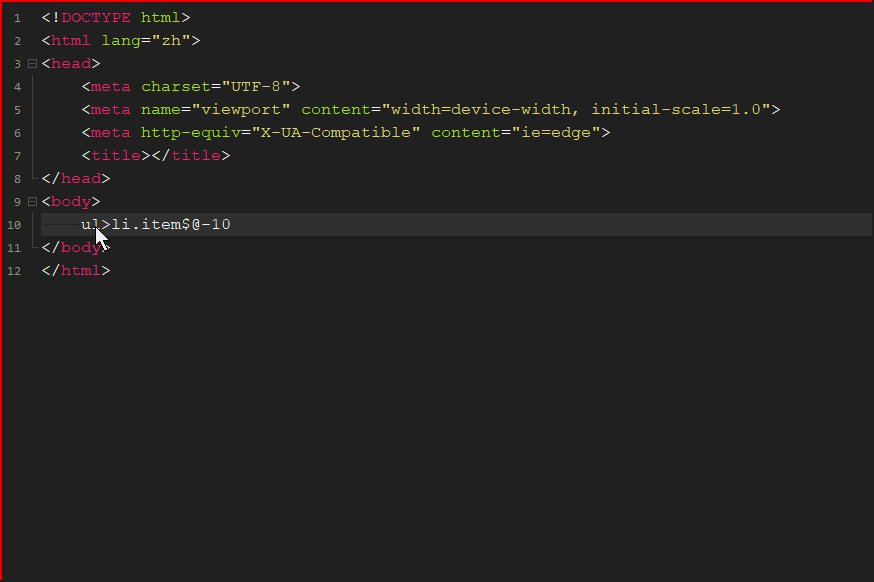
例如输入ul>li.item$@-10*5 则生成

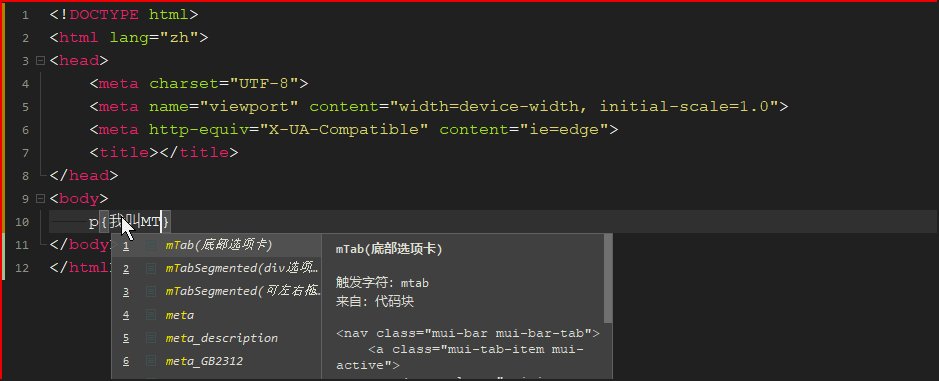
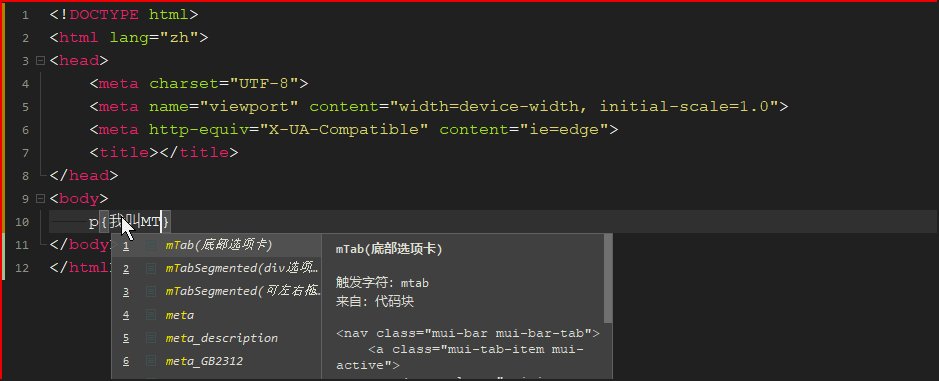
17.生成文本内容:{}
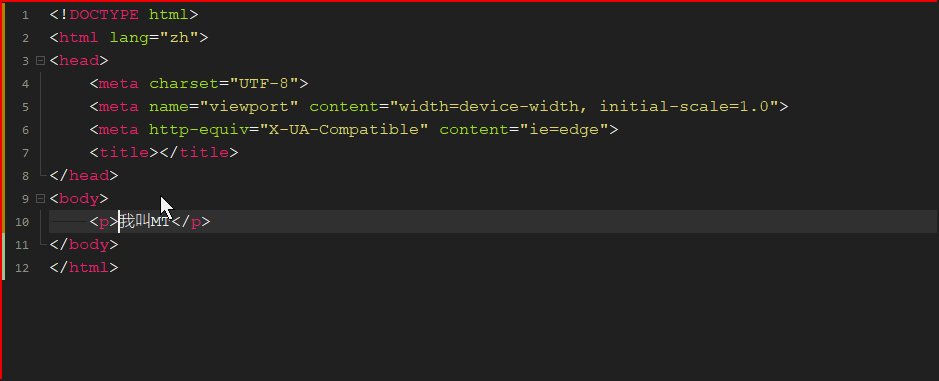
例如输入p{我叫MT} 则生成

18.缺省元素:
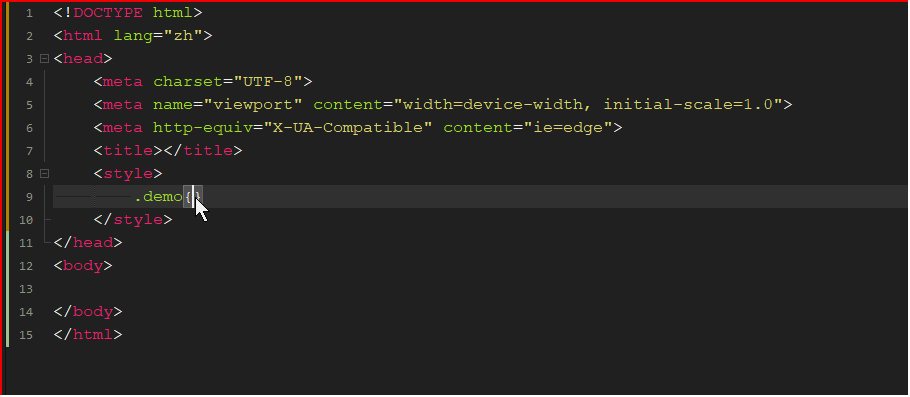
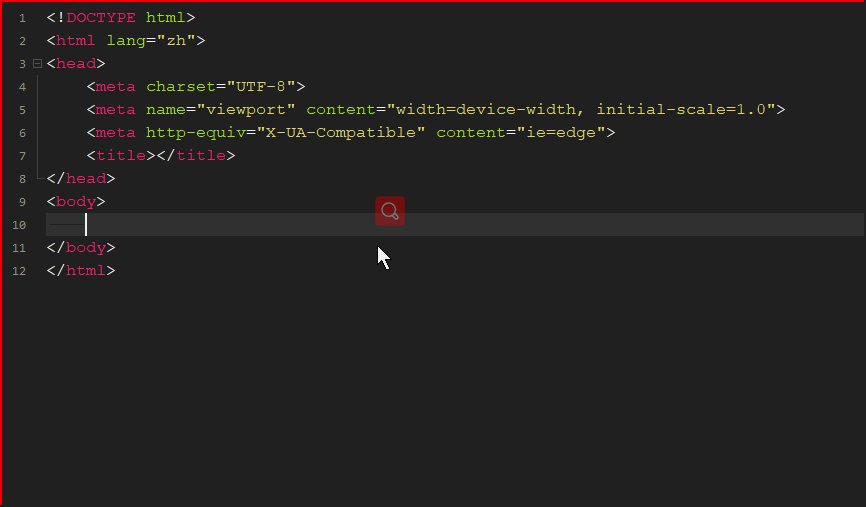
声明一个带class的div 可以不用输入div;
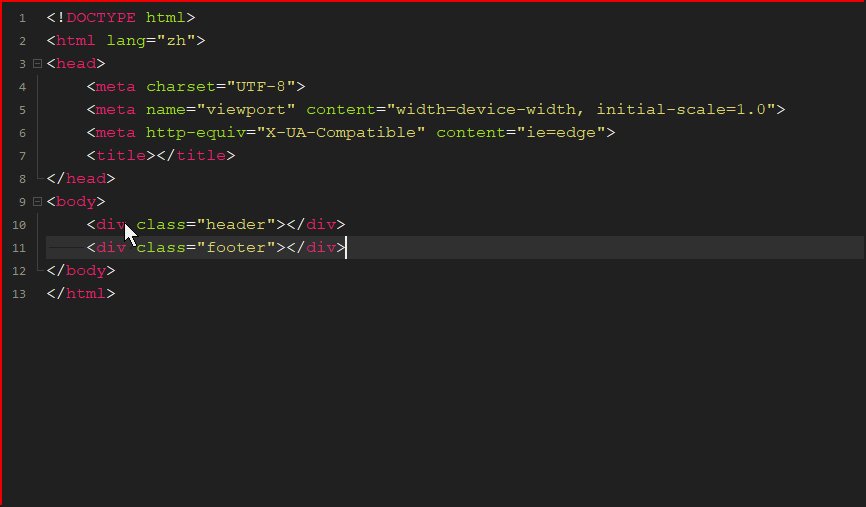
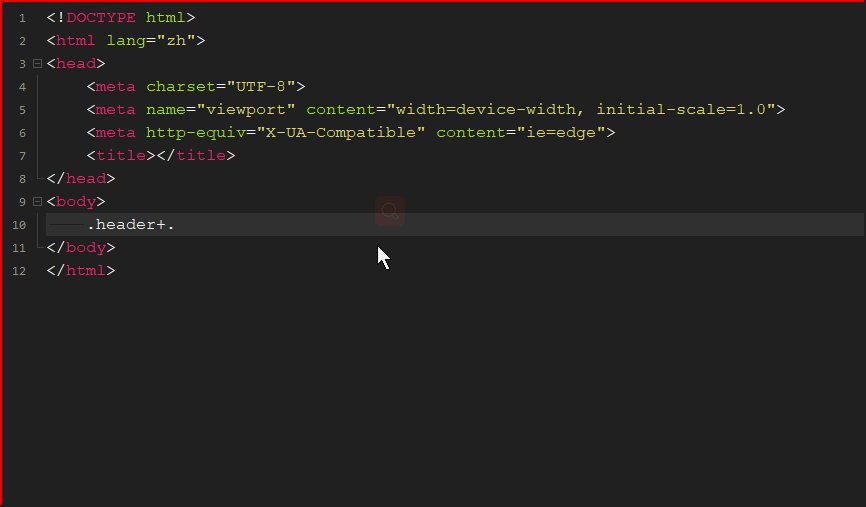
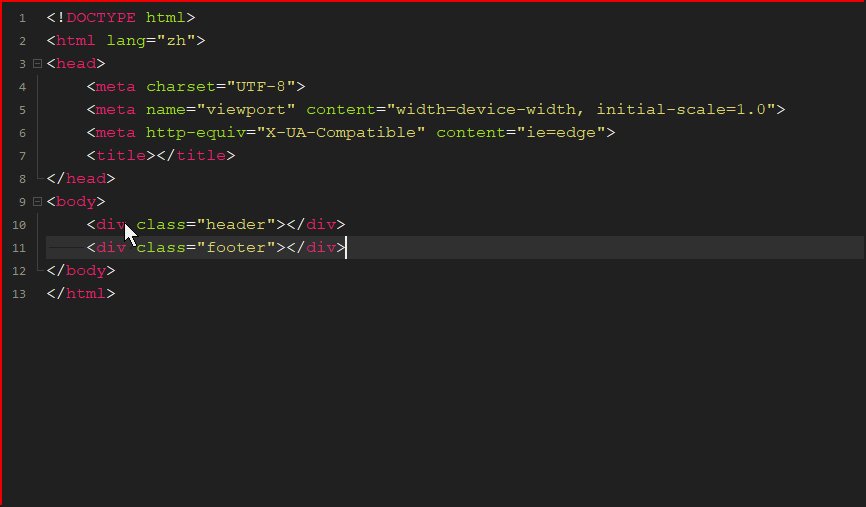
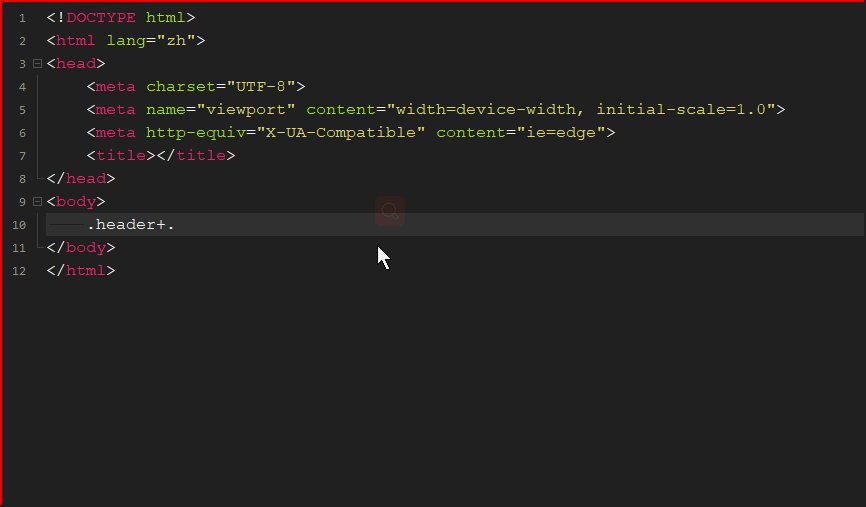
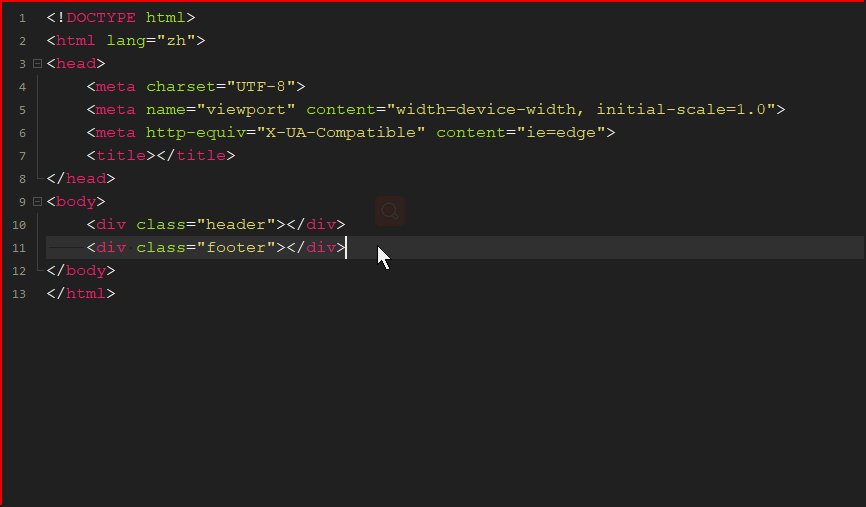
.header+.footer 则生成:
Emmet 还会根据父标签进行判定
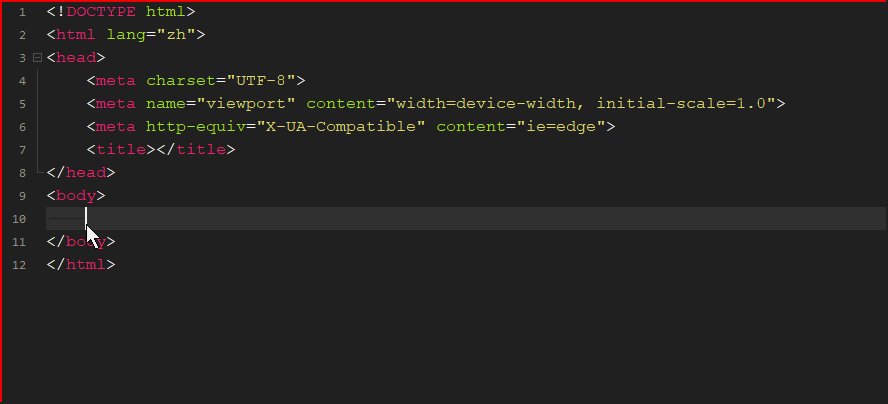
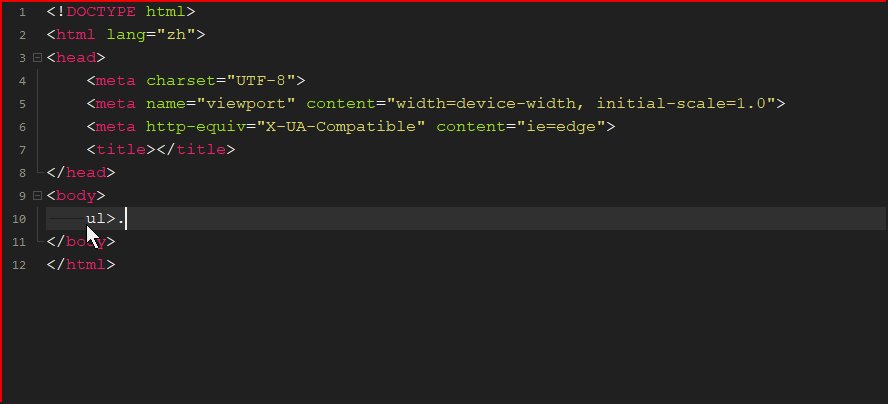
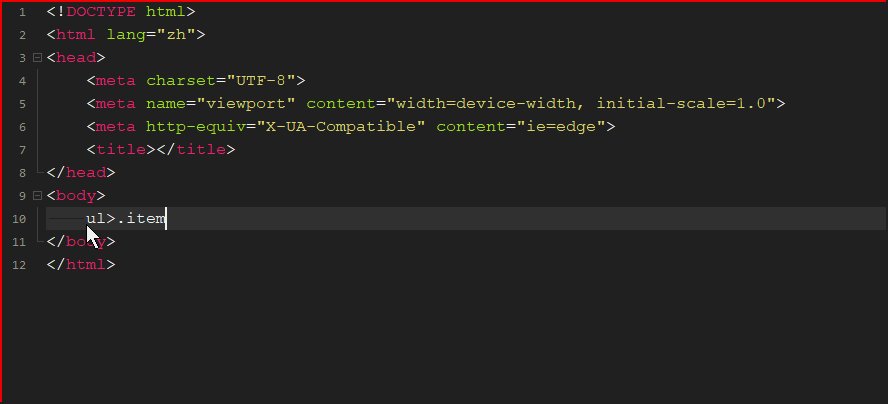
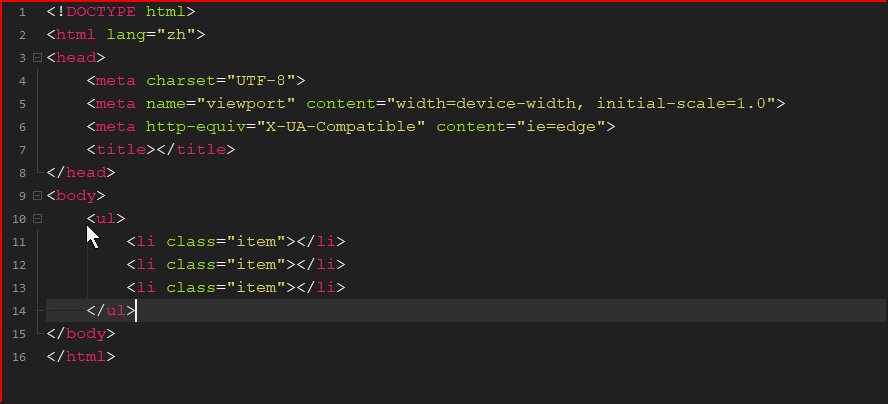
例如输入ul>.item*3 则生成:

下面是所有的隐式标签名称:
li:用于 ul 和 ol 中
tr:用于 table、tbody、thead 和 tfoot 中
td:用于 tr 中
option:用于 select 和 optgroup 中
p 表示%
e 表示 em
x 表示 ex
‘# 1’ → #111111
‘#e0’ → #e0e0e0
‘#fc0’ → #ffcc00
生成 !important 这条语句也当然很简单,只需要一个 “!” 就可以。

CSS 编写
以下是CSS的简写。其实这个我觉得写后端的人可能比较难以记忆了,做个补充,省得以后再百度了。
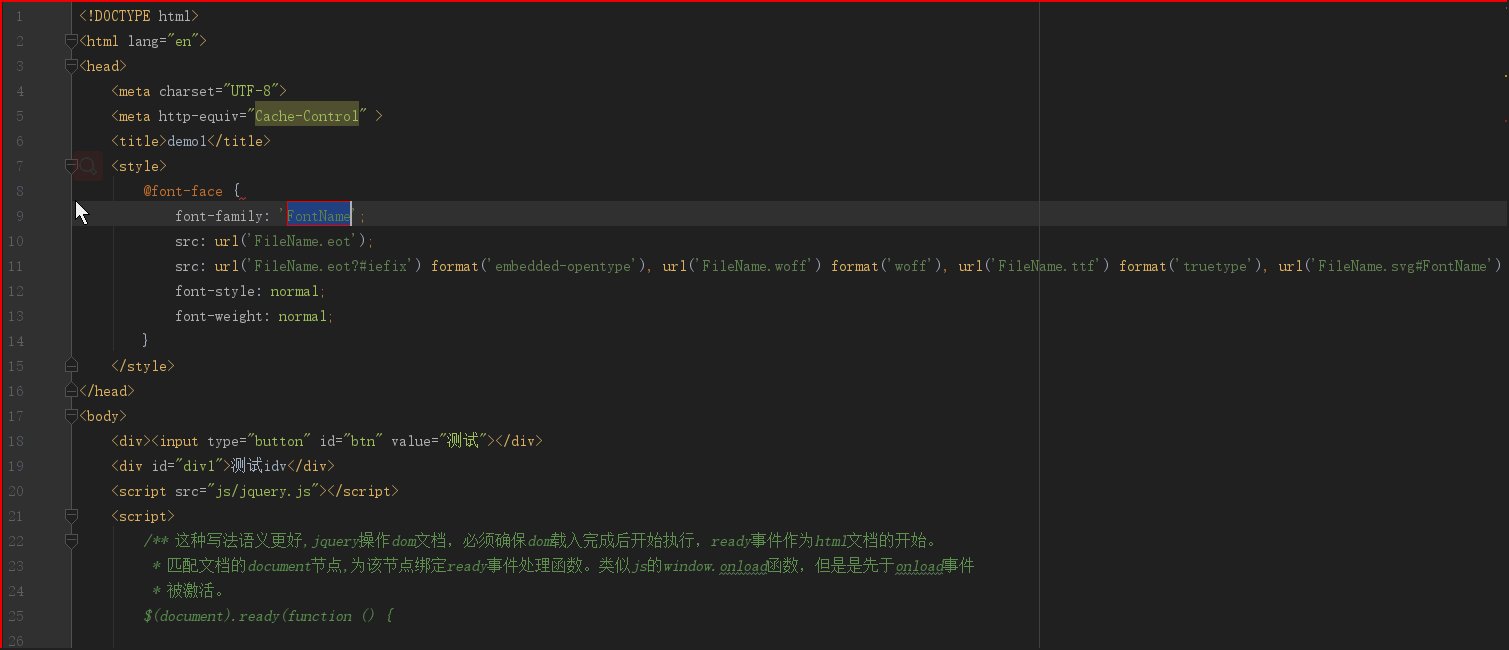
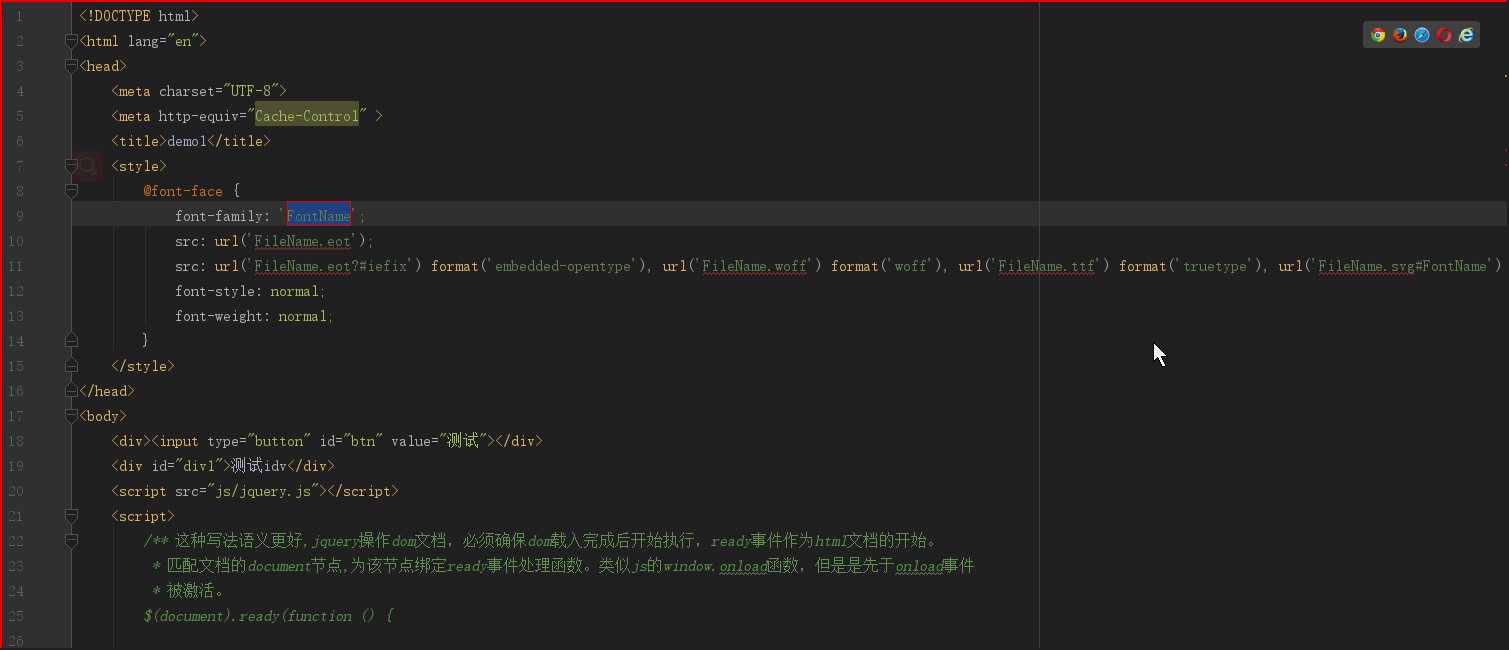
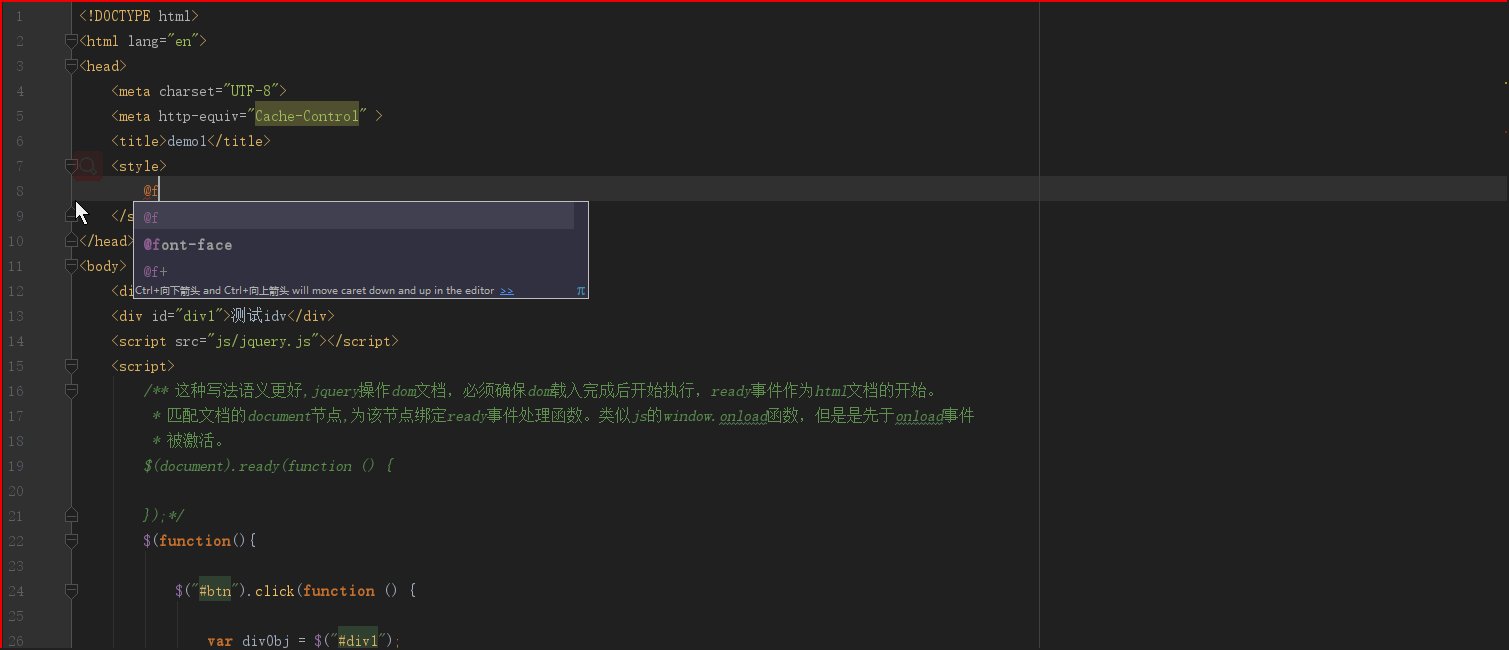
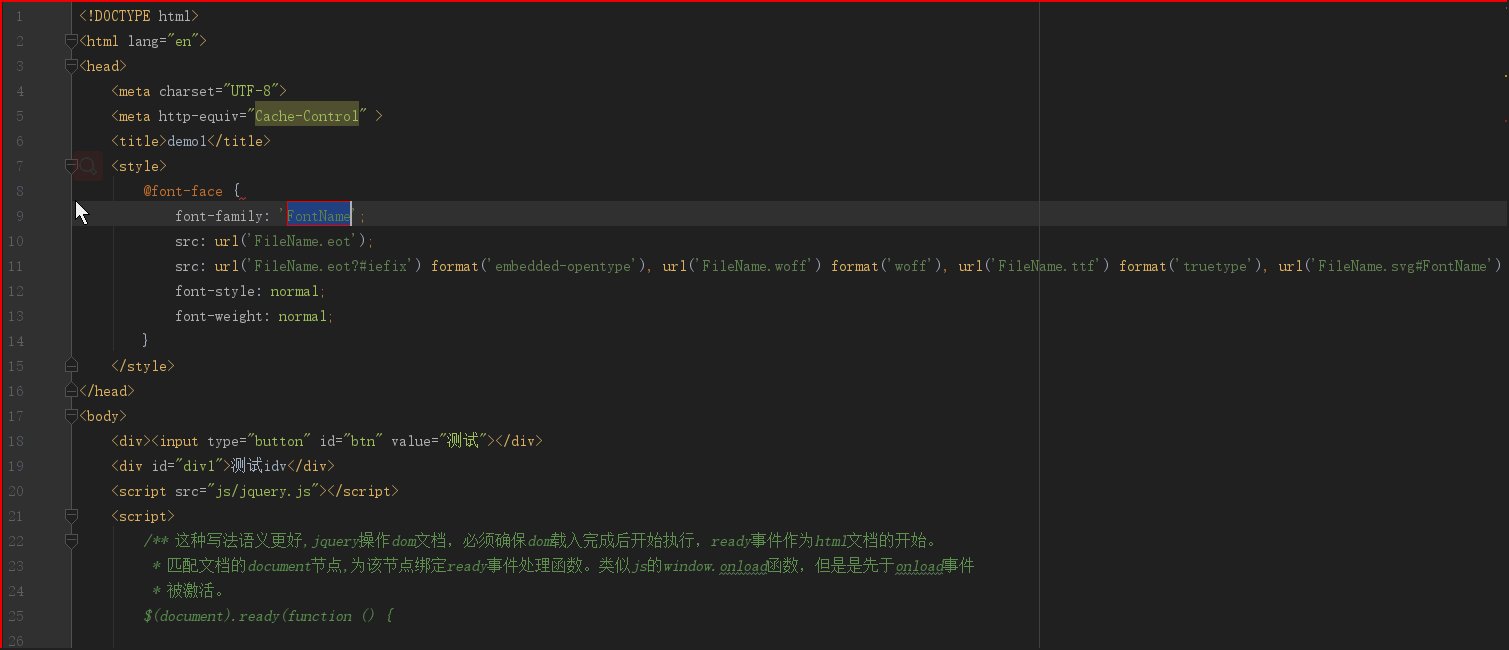
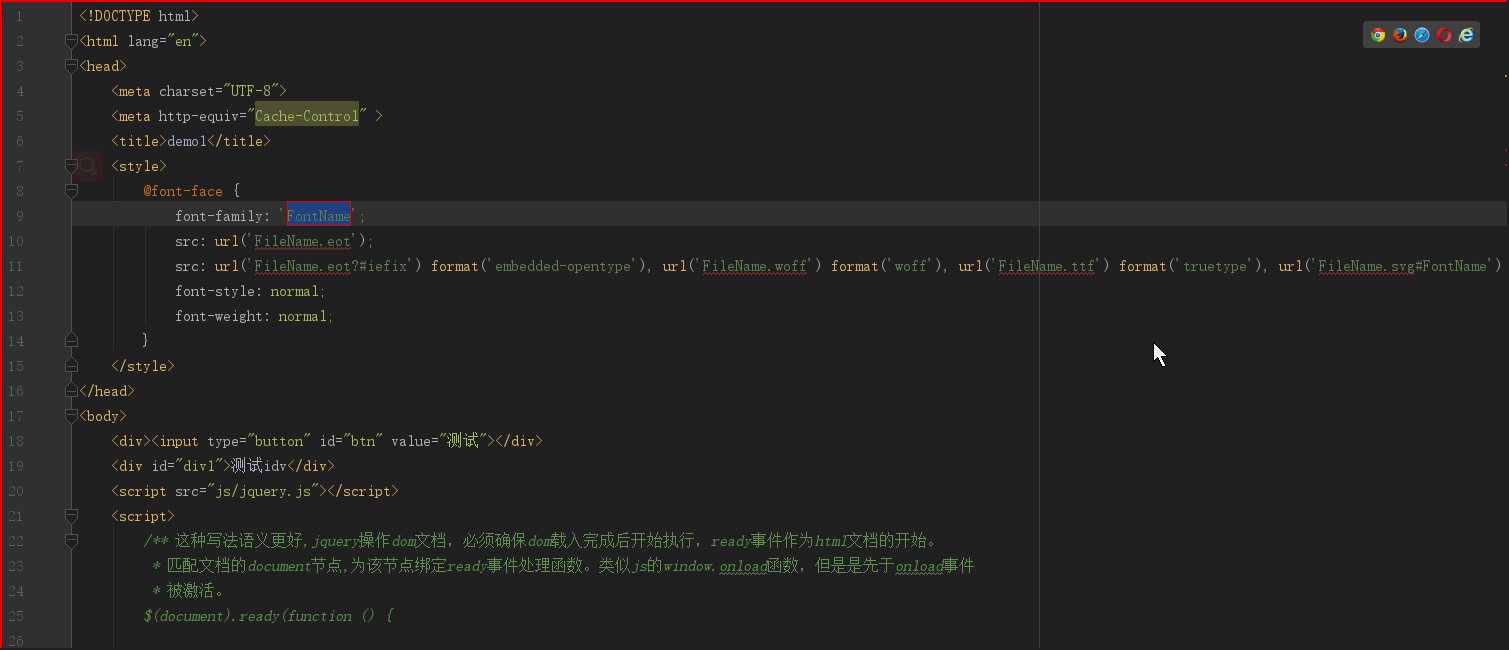
@font-face、 text-outline、 text-shadow 等属性,我们可以在生成的时候输入 “+” 生成增强的结构,例如我们可以输入 @f+ 命令,即可输出选项增强版的 font-face 结构:

这个效果在webstorm中是可以的,但是在hbuilderX开发工具中不行
3.模糊匹配
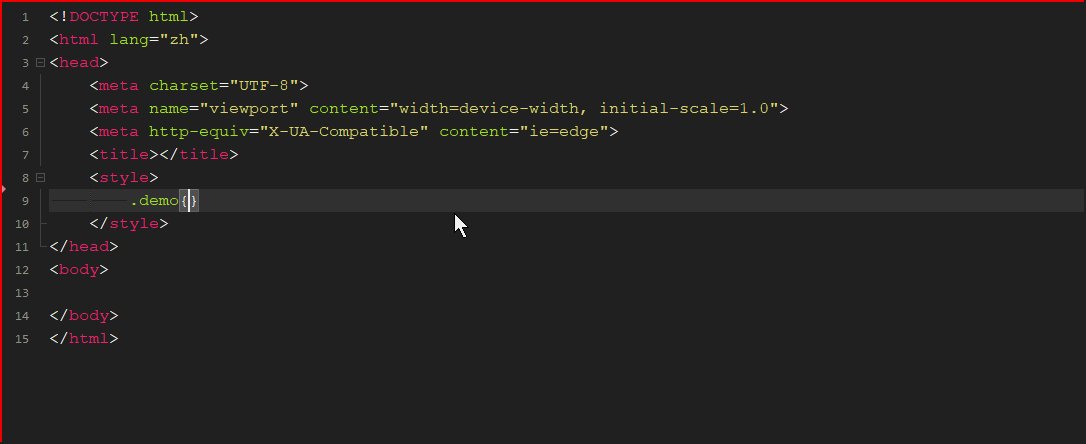
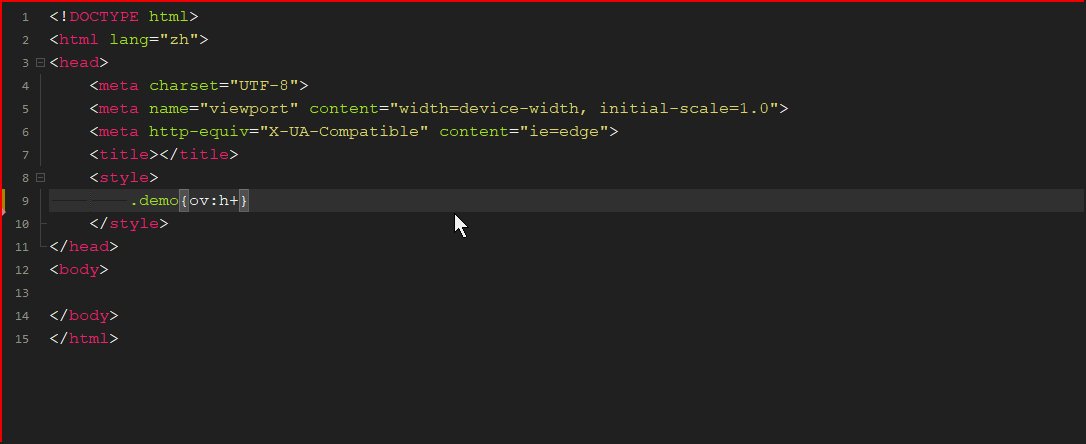
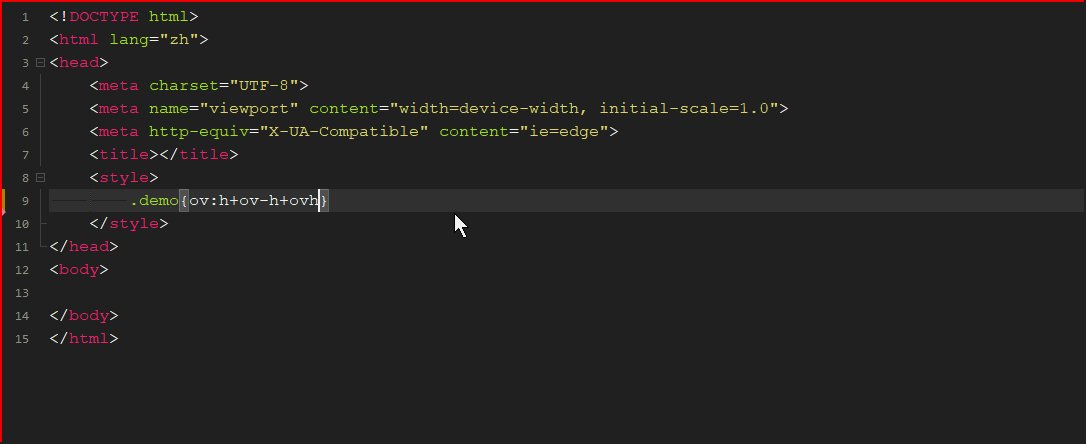
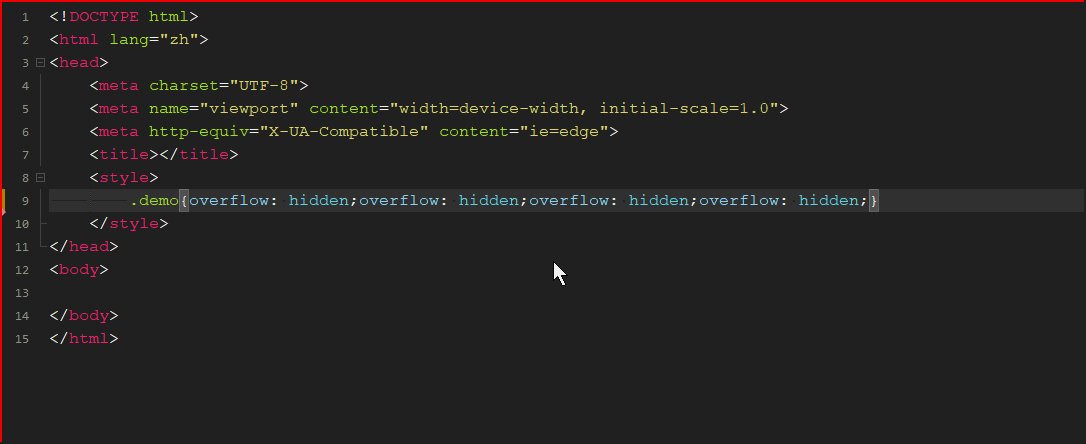
如果有些缩写你拿不准,Emmet 会根据你的输入内容匹配最接近的语法,比如输入 ov:h、ov-h、ovh 和 oh,生成的代码是相同的:

这里用+连接起来一次生成,发现都是一样的,一样的,一样的。。。。
4.供应商前缀
CSS3 等现在还没有出正式的 W3C 规范,但是很多浏览器已经实现了对应的功能,仅作为测试只用,所以在属性前面加上自己独特的供应商前缀,不同的浏览器只会识别带有自己规定前缀的样式。然而为了实现兼容性,我们不得不编写大量的冗余代码,而且要加上对应的前缀。使用 Emmet 可以快速生成带有前缀的 CSS3 属性。
在任意字符前面加上一条横杠(-),即可生成该属性的带前缀代码,例如输入 -foo-css,会生成:

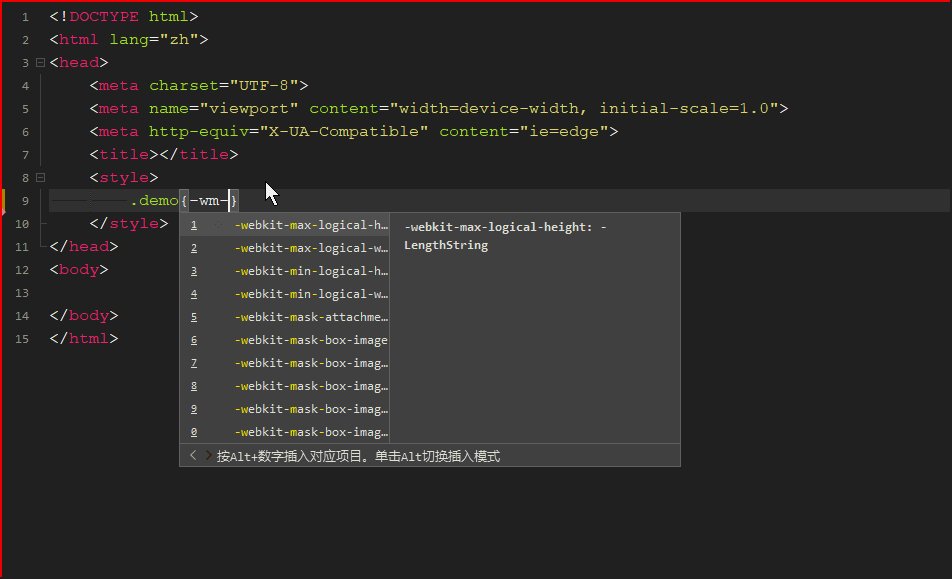
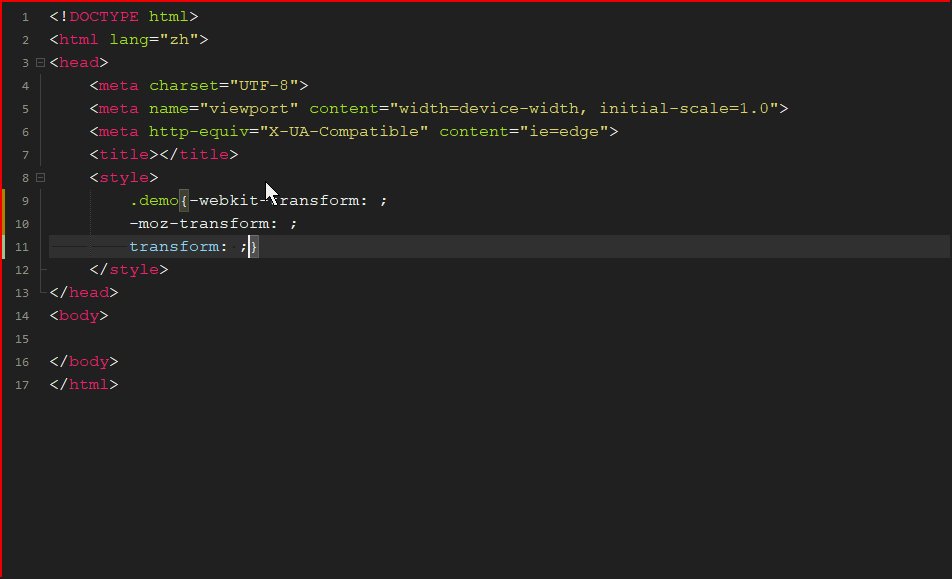
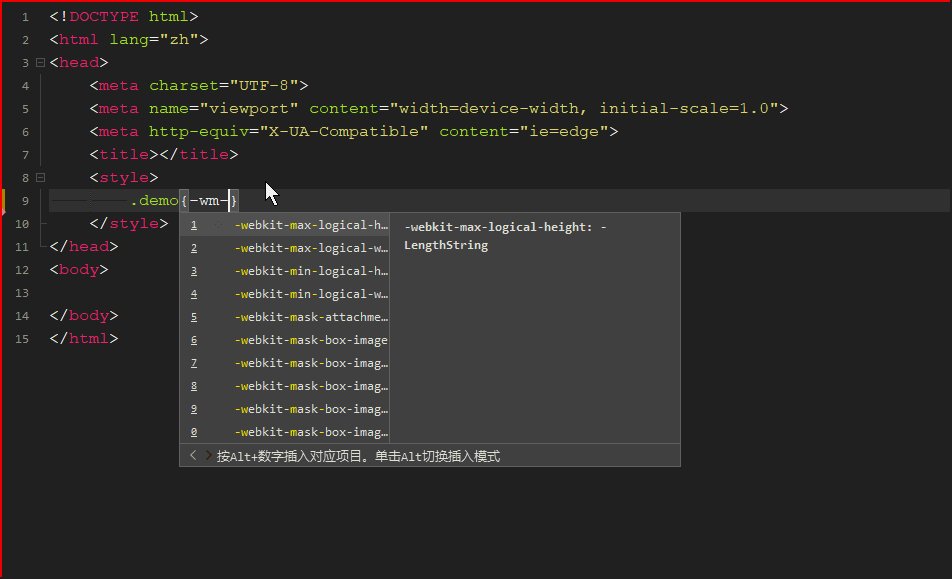
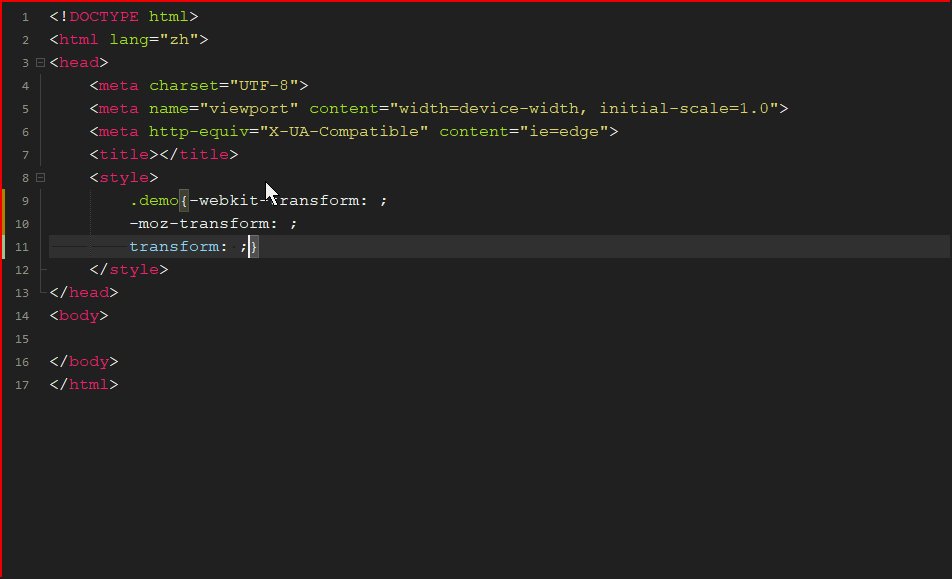
虽然 foo-css 并不是什么属性,但是照样可以生成。此外,你还可以详细的控制具体生成哪几个浏览器前缀或者先后顺序,使用 -wm-trf 即可生成:

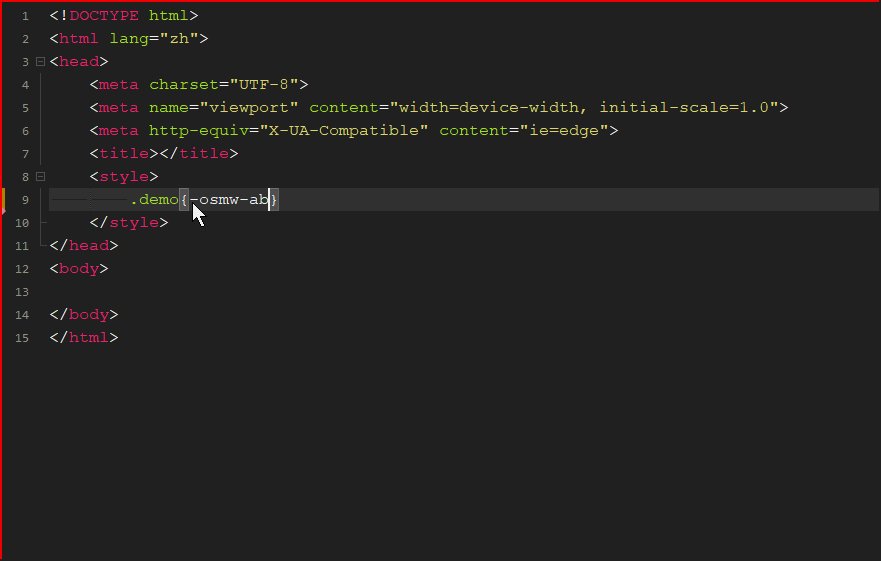
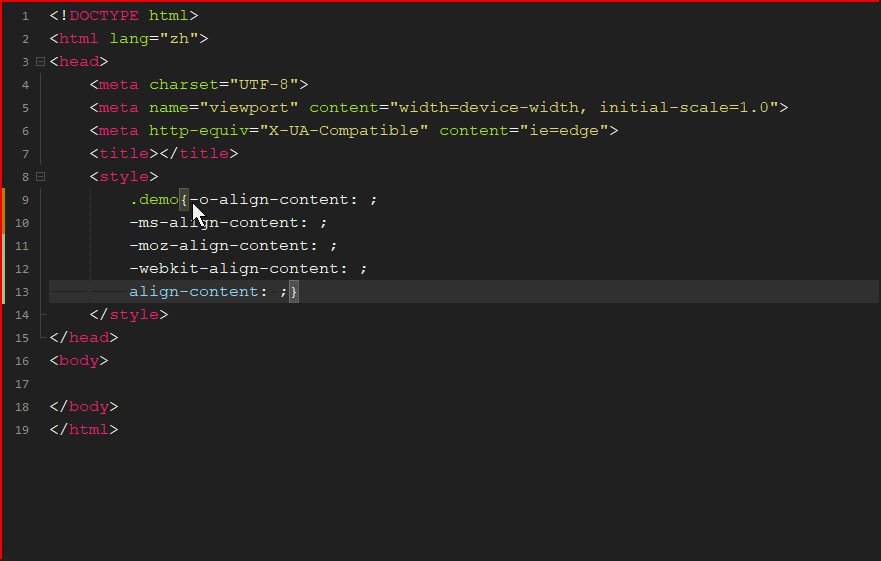
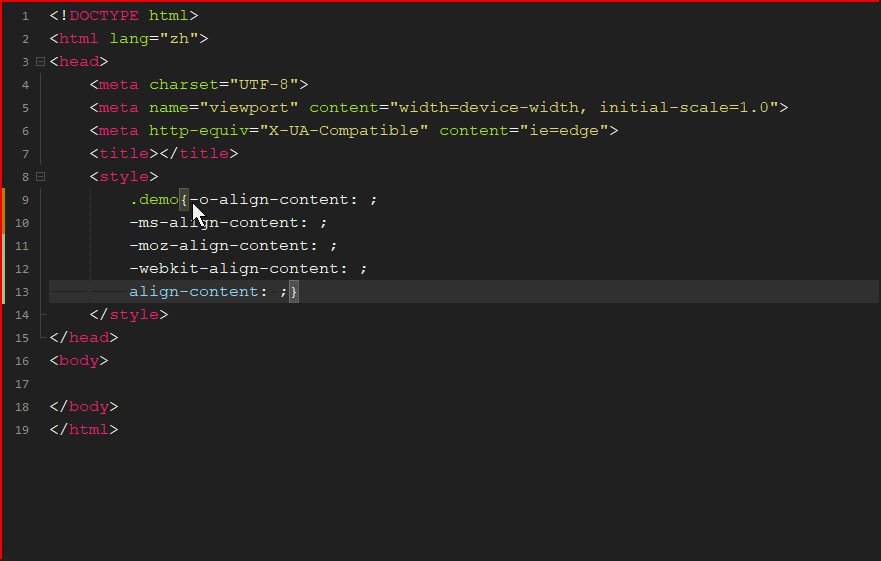
可想而知,w 就是 webkit 前缀的缩写,m 是 moz 前缀缩写,s 是 ms 前缀缩写,o 就是 opera 浏览器前缀的缩写。如果使用 -osmw-abc 即可生成:

5.渐变背景
CSS3 中新增加了一条属性 linear-gradient 使用这个属性可以直接制作出渐变的效果。但是这个属性的参数比较复杂,而且需要添加实验性前缀,无疑需要生成大量代码。而 在 Emmet 中使用 lg()指令即可快速生成,例如:使用 lg(left,#fff,50%,#000)可以直接生成:
webstorm,hbuilderx都没实验出来。。。。
6.附加功能
生成Lorem ipsum文本
Lorem ipsum 指一篇常用于排版设计领域的拉丁文文章,主要目的是测试文章或文字在不同字型、版型下看起来的效果。通过 Emmet,你只需输入 lorem 或 lipsum 即可生成这些文字。还可以指定文字的个数,比如 lorem10,将生成:

hbuilderx测试可以,webstorm不可以
































.png)

发表评论 取消回复