一、安装postman
1,安装包安装
官网下载地址:https://www.getpostman.com
选择好对应的版本下载,下载完后直接安装
2,插件包安装
可以在谷歌的应用商店里面找到,或者在网上下载。
准备了一个配置完整的postman插件包
http://download.csdn.net/detail/qazwsxpcm/9823420
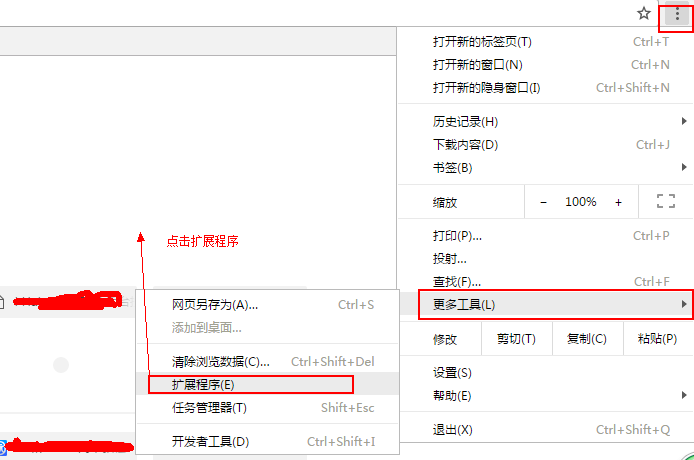
下载完成后 打开谷歌浏览器
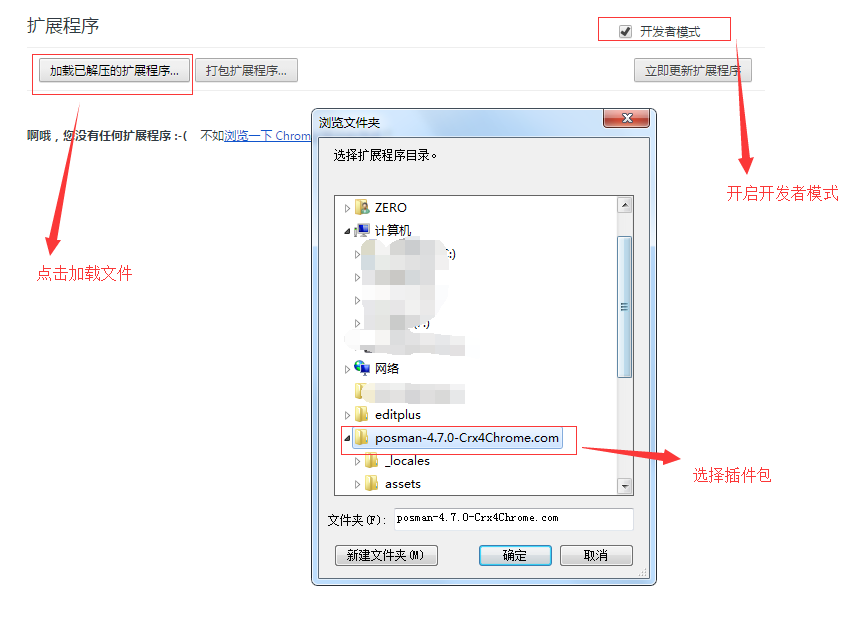
打开扩展程序,勾选开发者模式,点击加载文件,选择解压后的插件包

二、postman使用
1,启动postman
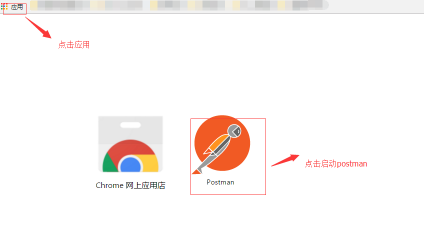
打开谷歌浏览器,点击应用,点击postman,或者在开发工具里面也可以启动postman。

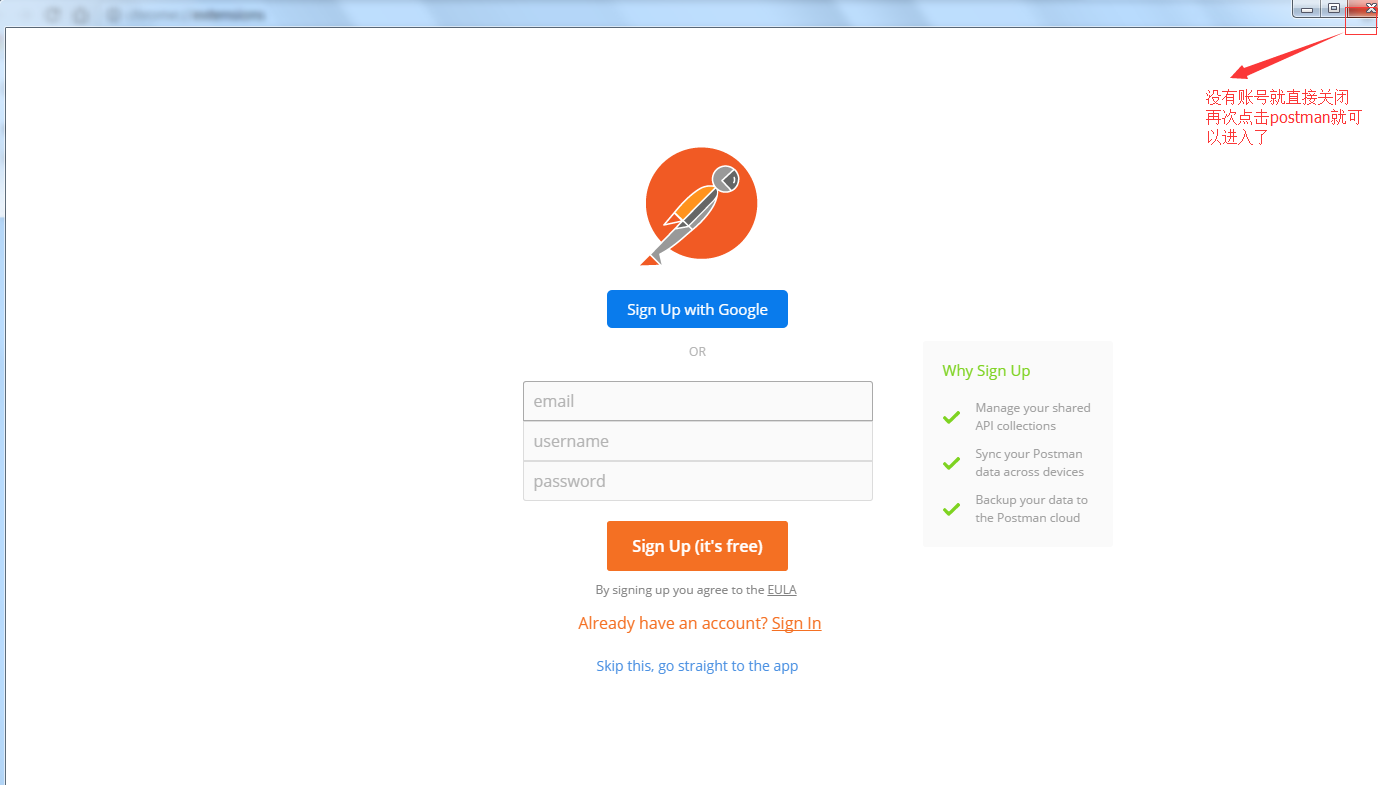
第一次启动postman 会要求输入用户名和密码,如果没有的话,关闭,再次启动就可以直接进入了

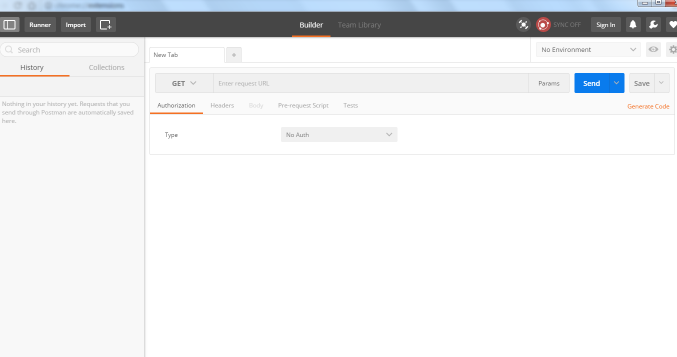
2,postman使用
1.请求调用
将url复制到输入框中,选好格式,然后点击send,就可以调用了。Body是返回的参数,可以判断是否调用成功.
注:如果是https的的请求,可以在设置setting里面去掉ssl验证,或者现在谷歌浏览器先刷一遍,点击继续前往便可以调用了。
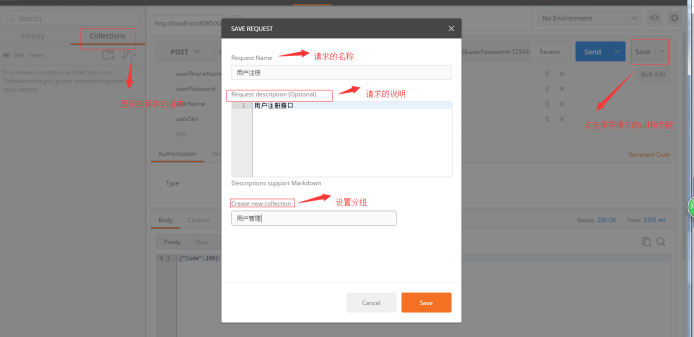
2.保存请求
方便下次调用
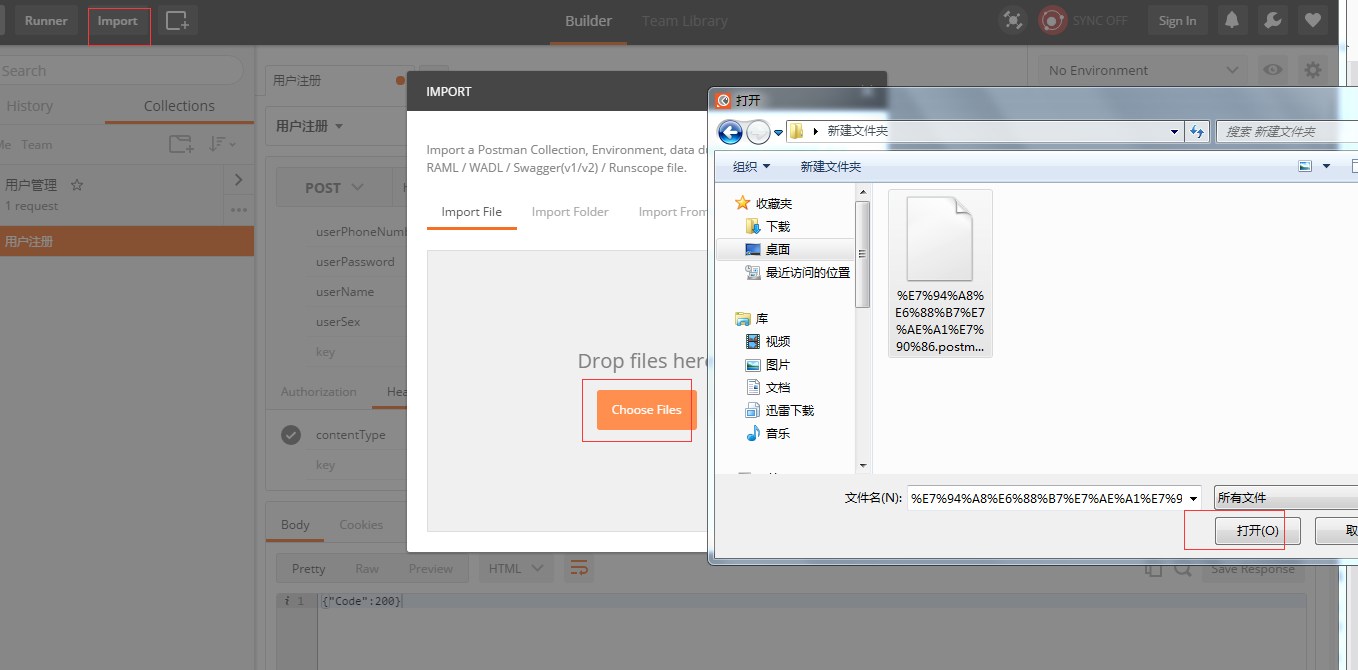
导出、加载请求
换环境之后只需加载以前的请求便拥有和以前一样的配置

3.代码生成
点击Generate Code
选择开发语言便可以生成代码
4.postman实现文件上传
post方式 -> body 选择form-data 格式-> key选择file类型,选择文件,然后点击send就可以实现文件上传。
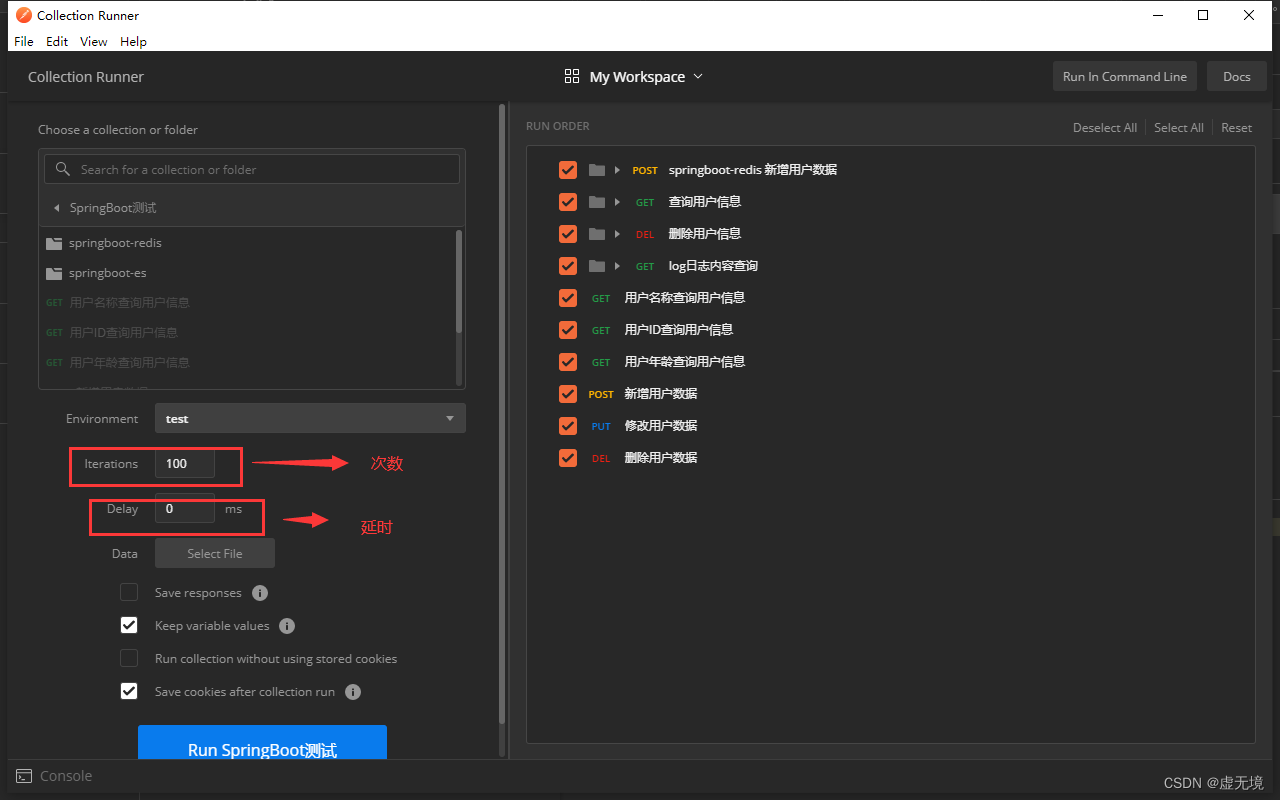
5.postman压测

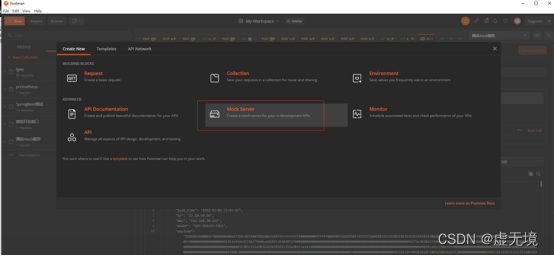
6.postman作为mock服务器
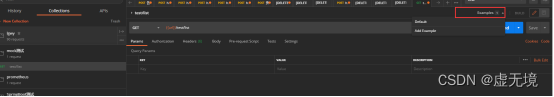
第一步、创建一个mock服务
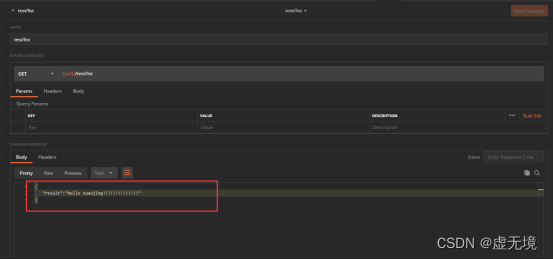
第二步、设置请求方式、请求路径以及返回值

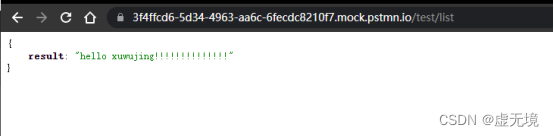
第三步、进行测试
将mock的url复制到浏览器并加上设置的请求服务路径即可访问

点击example可添加修改示例


————————————————
版权声明:本文为CSDN博主「虚无境」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qazwsxpcm/article/details/70578600
投稿

微信公众账号
微信扫一扫加关注
评论 返回
顶部
发表评论 取消回复